본 티스토리 스킨에 대한 설명은 처음 티스토리를 개설하고 디지털 노마드를 꿈꾸는 티린이 분들을 위해 작성한 포스트로 상당히 기초적이고 기본적인 내용을 다루고 있습니다. 본 포스팅에서 설명하는 내용이 꼭 정답은 아니니, 티스토리 블로그를 운영하는데 참고만 하시면 됩니다.
목차
티스토리 블로그 관리 홈 설정하기
고래스킨 v4.1을 잘 설치하고 정상적으로 스킨이 잘 로딩된다면, 이제 티스토리 블로그 관리홈에서 몇 가지 설정을 해주겠습니다. 블로그를 PC화면과 모바일 화면에서 최적의 상태로 보이도록 하는 작업입니다.
꾸미기 > 메뉴 설정
블로그 관리 홈 > 꾸미기 -> 매뉴 설정에서 사용자가 메뉴 구성을 직접 추가/삭제할 수 있습니다. 먼저, 메뉴를 클릭합니다.

블로그 메뉴를 추가/삭제하거나 위치를 변경할 수 있습니다. 메뉴 이름을 직접 입력하고 이동할 URL를 직접 입력하여 원하는 메뉴로 이동하도록 설정할 수 있습니다.

이동할 URL은 본인의 블로그에서 이동할 카테고리 메뉴에서 우클릭하고 링크 복사한 후 붙여 넣기 하세요.

고래스킨 v4.1 버전의 메뉴 구성은 PC환경에서는 적용되지 않으며 모바일 환경에서만 적용됩니다. 아래는 모바일에서 적용된 예시 화면입니다.

꾸미기 > 모바일 설정
다음은 모바일웹 설정입니다. 모바일 환경에서 티스토리 모바일웹으로 자동 연결될 경우 스킨의 기능이 적용되지 않기 때문에 자동 연결을 사용하지 않습니다. 를 선택하여 모바일에서도 사용자 스킨으로 나오도록 합니다.
블로그 관리 홈 > 꾸미기 > 모바일을 클릭하고 모바일웹 설정에서 '티스토리 모바일웹 자동 연결을 사용하지 않습니다.'를 선택하고 저장합니다.

꾸미기 > 메뉴바/구독 설정
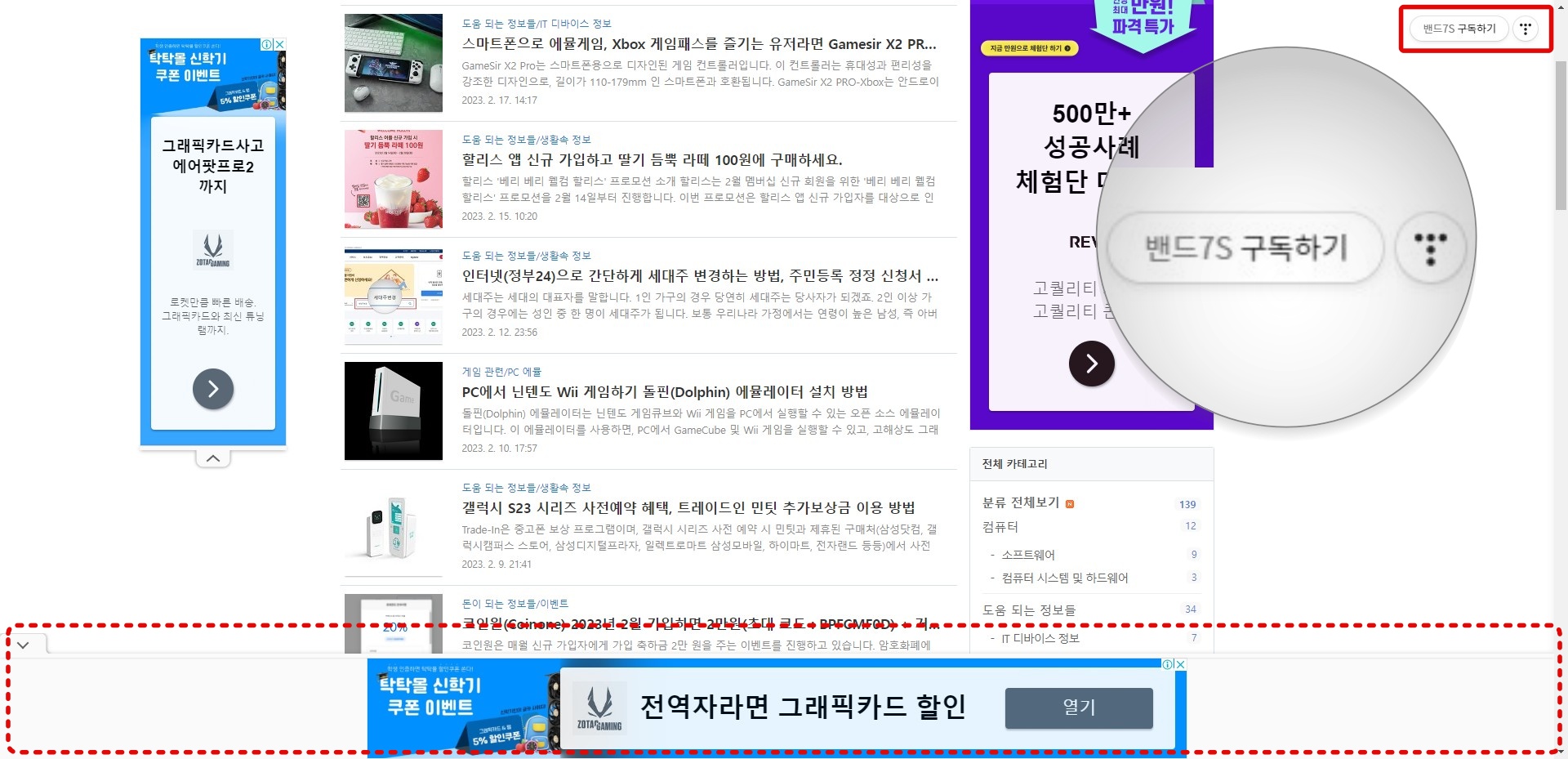
구글 애드센스 앵커 광고(점선 박스)의 경우 아래 부분에 나오게 되면 메뉴바와 구독 버튼이 가리게 됩니다. 메뉴바/구독 버튼을 상단 우측으로 변경합니다.

꾸미기 > 메뉴바/구독 설정으로 들어가서 메뉴바 설정과 구독 버튼 설정을 오른쪽 상단으로 변견하고 저장합니다. 앵커 광고가 주로 상단에 뜨는 분들은 하단으로 위치하도록 변경하면 됩니다.
- 블로그 메뉴바를 표시합니다.
- 메뉴바는 오른쪽 상단에 위치합니다.
- 구독 버튼을 표시합니다.
- 구독버튼은 오른쪽 상단에 표시합니다.

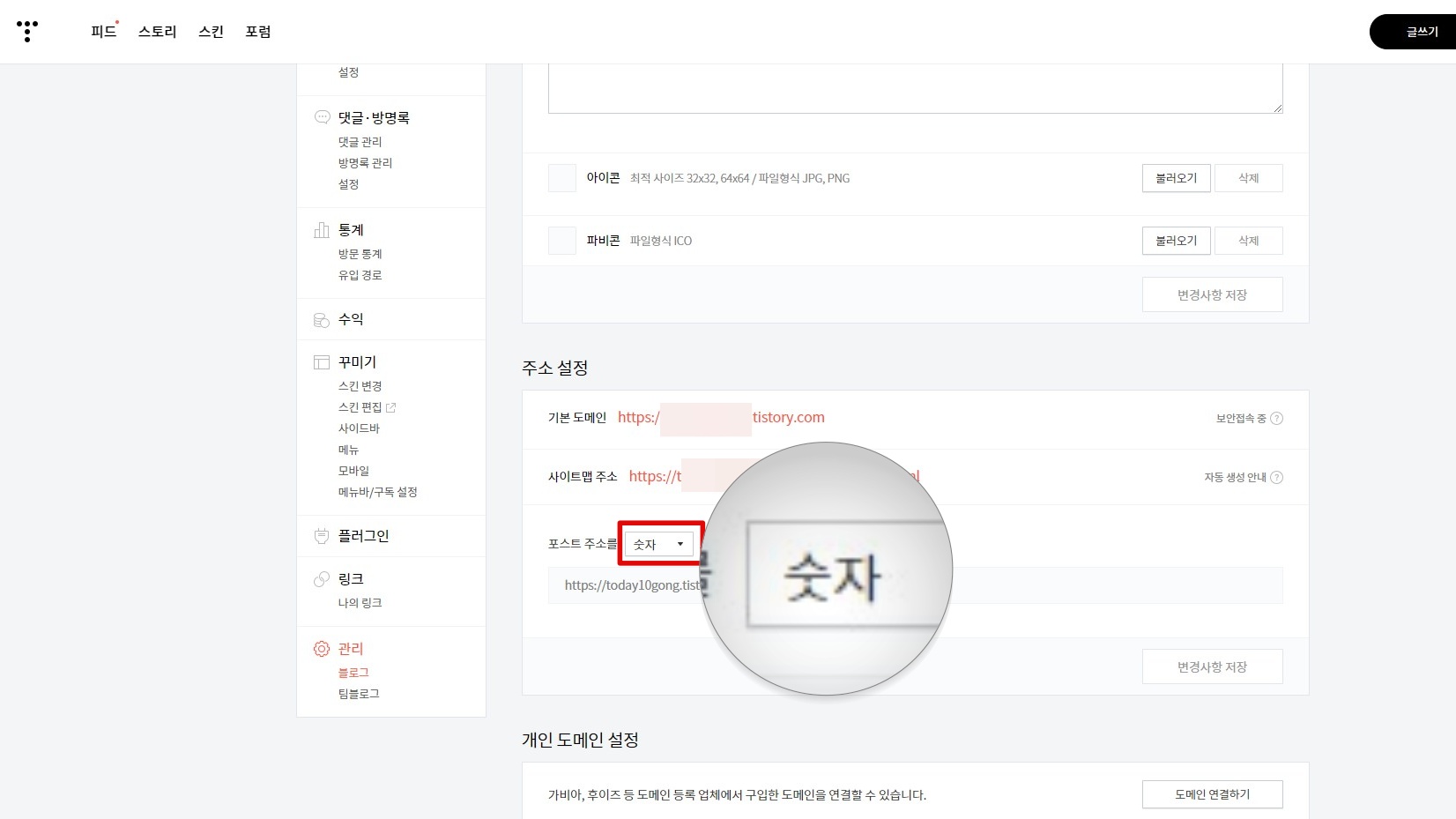
관리 > 블로그 > 주소 설정
블로그 홈 관리에서 블로그 설정으로 들어갑니다. 주소 설정에서 포스트 주소를 숫자로 변경합니다. 포스트 URL 주소가 짧고 간결하게 나타나 링크를 공유하거나 관리하기가 편합니다. 다만 구글 SEO 정책에는 문자로 설정하는 게 좋습니다. 본인이 선택해서 사용하면 됩니다. 저는 URL 관리하기가 편한 숫자를 추천합니다.

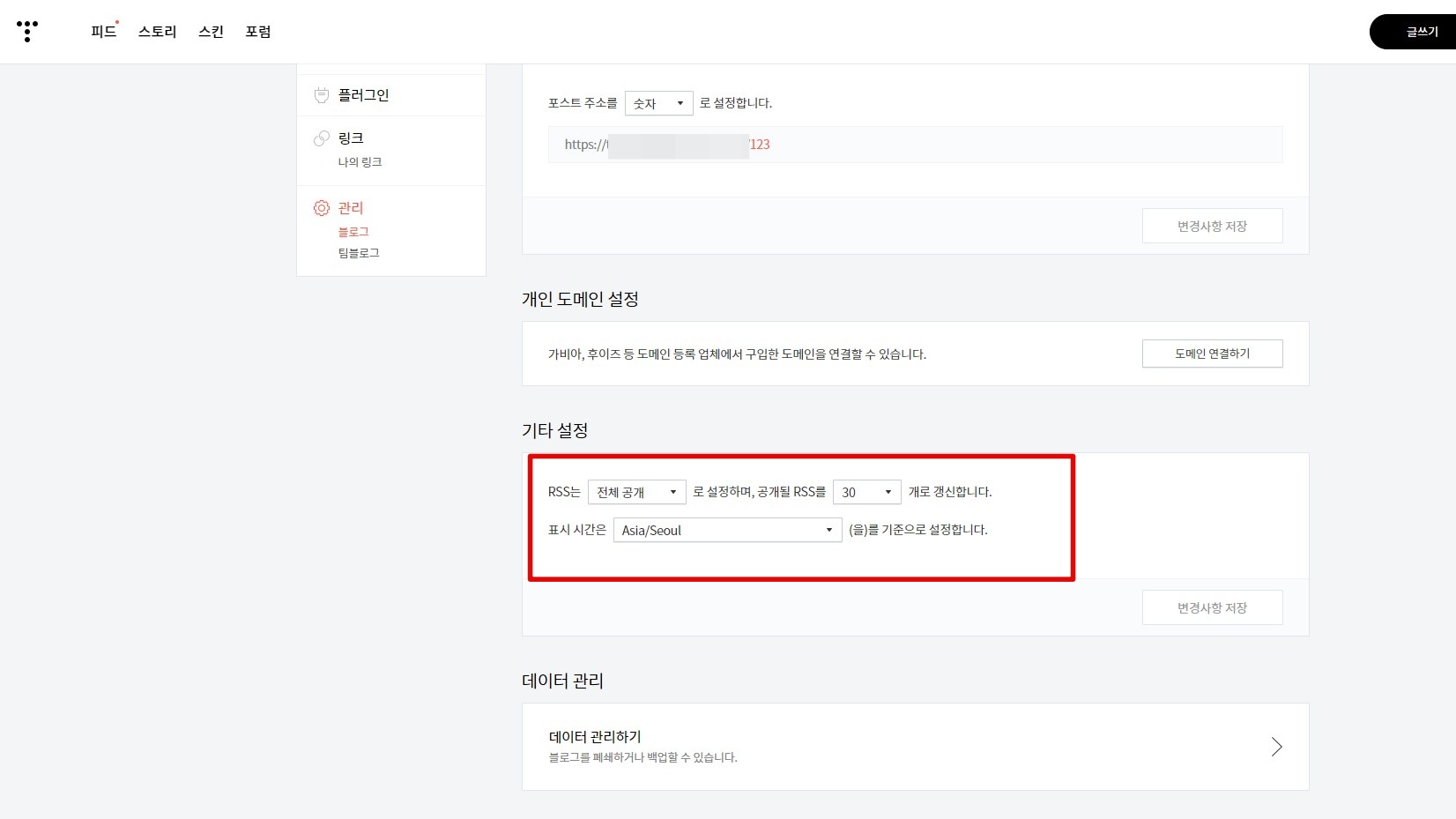
관리 > 블로그 > 기타 설정
기타 설정에서 RSS는 전체공개로 설정하고 공개될 RSS를 30개로 갱신합니다.

마치며
티스토리 고래 스킨 설치 후 간단한 설정 방법에 대해 알아봤습니다. 다음에는 사이드바 설정하는 방법과 애드센스 광고, 쿠팡 광고등 설정하는 방법에 대해 남기겠습니다.


댓글