블로그를 운영하고 있지만, 블로깅을 하면서 수익을 창출하는 것은 어려운 문제입니다. 이에 많은 블로거들은 광고 수익 창출 방법을 모색하고 있습니다. 그중에서도 쿠팡 파트너스 광고는 인기 있는 방법 중 하나입니다. 이번 글에서는 티스토리 이미지 배너 플러그인을 활용해서 사이드바에 쿠팡 파트너스 광고를 넣어 수익을 창출하는 방법에 대해 알아보겠습니다.
사이드바 이미지 배너 플러그인 설정
먼저, 이미지배너, HTML배너를 이용하려면 티스토리 배너 출력 플러그인을 설정해야합니다.
티스토리 블로그 관리 홈 > 플러그인에서 배너 출력을 선택하고 적용합니다.

사이드바를 선택하고 기본 모듈에서 [플러그인] 이미지 배너출력 를 선택하여 사이드바1에 적용합니다.

[플러그인] 이미지 배너출력에 마우스 포인트 를 이동하면 버튼이 나옵니다. 을 선택하고 이미지 배너출력 창에서 이름은 아무 이름이나 정하고, 이미지 URL과 연결할 URL를 넣어주면 됩니다.

쿠팡 이미지 링크와 연결할 쿠팡 링크를 가져오는 방법은 아래에서 확인하세요!!
쿠팡 파트너스 이벤트/프로모션 링크 활용
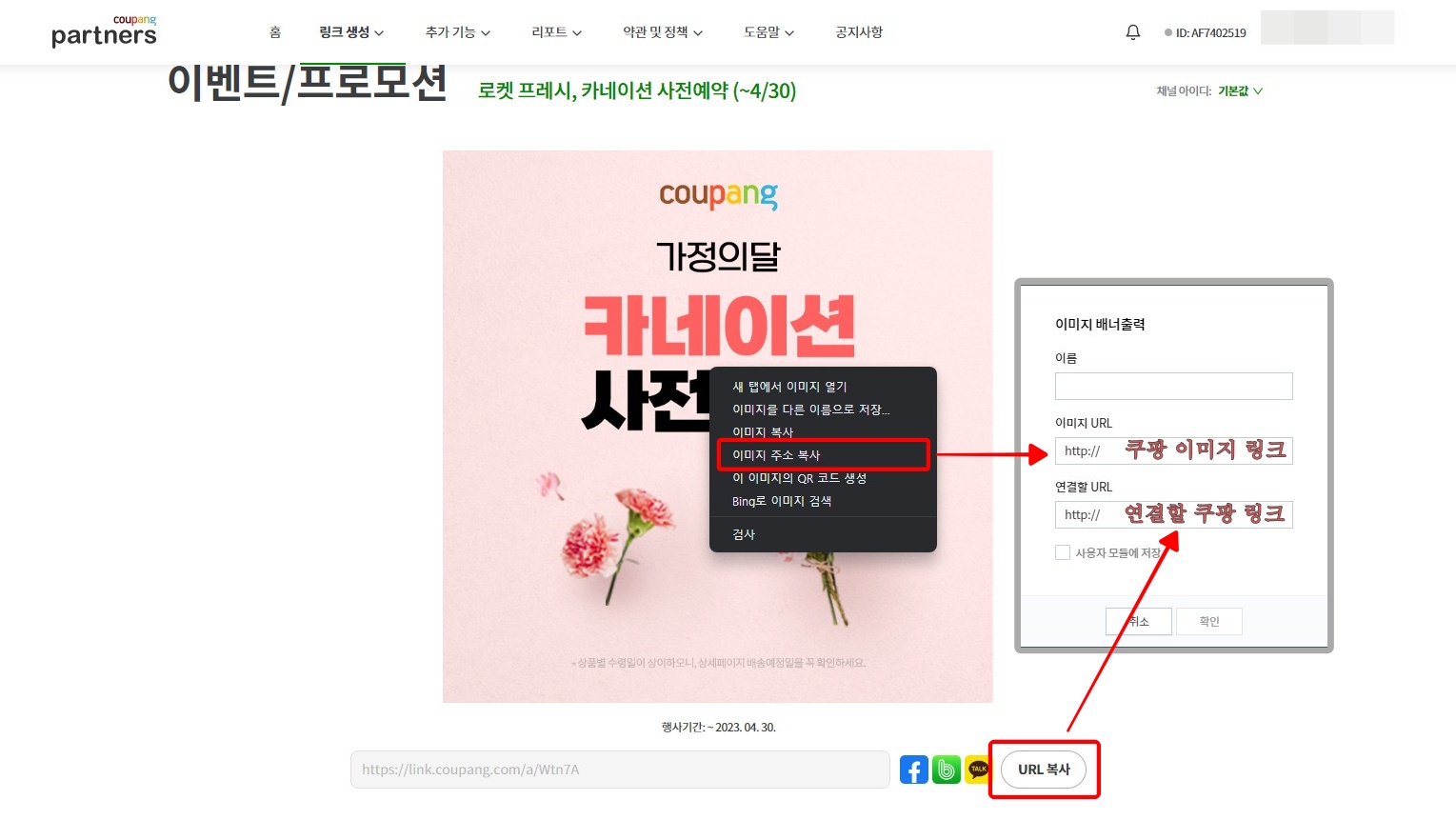
쿠팡 파트너스 이벤트/프로모션 배너를 이용하여 쿠팡 이미지 링크와 연결할 쿠팡 링크를 이미지 배너에 적용하는 방법입니다.
쿠팡 파트너스 홈페이지 메뉴에서 링크 생성 > 이벤트/프로모션 링크를 선택합니다.

사이드바에 적용할 이미지를 클릭하고 이미지 위에서 마우스 우클릭하고 이미지 주소 복사를 선택합니다.

- 복사한 이미지 주소를 번의 이미지 URL에 붙여넣기 합니다.
- 하단의 URL 복사를 클릭하고 연결할 URL에 붙여 넣기 합니다.
을 클릭해서 저장하고 블로그에 잘 적용되는지 확인합니다.

이미지가 사이드바 범위를 벗어날 때 조치 방법
제가 사용중인 고래스킨의 경우 이미지 배너를 적용하면 이미지가 원본 사이즈로 출력되어 사이드바 범위를 벗어나게 되어 블로그 디자인을 손상시킵니다.

이렇게 사이드바 범위를 벗어나는 문제가 있는 분들은 아래 코드를 CSS에 추가해 주시면 됩니다.
/* 사이드바 이미지 설정 */
.module_plugin a img {
width: 100%;
height: 100%;
HTML 배너를 이용한 쿠팡 광고 달기
배너출력 플러그인을 적용하면 이미지배너와 HTML배너도 이용할 수 있습니다. HTML 배너를 활용하여 쿠팡 다이나믹 광고, 구글 애드센스등 다양한 형식의 광고를 적용할 수 있습니다.

