티스토리 자체 광고로 인한 수익 감소 때문에 광고 배치등 블로그 레이아웃을 변경하면서 이리저리 만지다 보니 html/css 코드가 엉망이 되어 버렸네요. html/css 코드를 정리하려고 하다 이왕 하는 김에 고래스킨 4.2 버전으로 업데이트까지 진행했습니다.
목차
고래 스킨 4.2 다운로드 방법
고래스킨 4.2 다운로드는 네이버 애드센스 라이프 카페에서 할 수 있습니다. 고래 스킨 4.2 다운로드 후 압축 파일 비밀번호는 오픈톡방 공지에 있습니다.

고래 스킨 적용 방법은 아래 포스팅에서 확인하세요!!
티스토리 블로그 무료 스킨 추천, 고래스킨 4.1 다운로드 및 설치 방법
티스토리 블로그 무료 스킨 추천, 고래스킨 4.1 다운로드 및 설치 방법
고래스킨은 티스토리 유저가 무료 제공하는 스킨 중 하나로, 깔끔하고 세련된 디자인이 특징입니다. 기본적으로 흰색과 검은색을 기본 색상으로 사용하며, 간결한 레이아웃으로 구성되어 있습...
newsisf.tistory.com
고래 스킨 4.2 최신 글/ 댓글 탭형 모듈 오류
고래 스킨 4.2를 적용하고 [최신 글/댓글 탭형] 모듈이 정상적으로 작동하지 않는 오류를 발견했습니다. 블로그 인기글은 정상적으로 출력되는 모습이지만, 최근 글/ 최근 댓글은 아무것도 나오지 않는 모습입니다.

인기글 모듈은 정상 작동하기 때문에 최신 글/댓글 탭형 모듈만 삭제하고 사용해도 되지만 메인 화면과 사이드바의 사이즈 길이를 가급적 맞추는 걸 좋아해서 인기글 모듈을 수정해서 따로 최신 글 모듈을 적용해 봤습니다.
고래 스킨 4.2 최신 글 모듈 예시
최신 글 사이드바 모듈을 적용하면 [썸네일 - 제목] 형식으로 인기글 사이드바 모듈과 같은 방식으로 출력됩니다. 최근 글 모듈 출력 예는 아래 이미지를 참고하세요.

고래 스킨 최신 글 사이드 바 모듈 적용 방법
고래 스킨 최신 글 사이드 바 모듈 적용 방법에 대해 알아보겠습니다.
잠깐🤚html/css 탭 코드 추가나 수정하기 전에 백업을 잊지 마세요!!
- 최신글 사이드바 모듈 코드 복사
- HTML 편집 > 최신글 코드 붙여 넣기
- 블로그 설정 > 사이드 바 > 모듈 추가
- 블로그 설정 > 사이드 바 > 최신 글 개수 설정
1. 최신글 사이드바 모듈 코드 복사
아래 코드를 모두 복사하거나 텍스트 파일을 다운로드합니다.
<s_sidebar_element>
<!-- 최신 글 -->
<div class="module popularPost">
<h3 class="module-title"><i class="fas fa-clock fa-sm"></i><span>최신 글</span></h3>
<s_rctps_rep>
<div class="recentPost-list">
<a href="">
<div class="popularPost-info">
<s_rctps_rep_thumbnail>
<div class="left-pop">
<img src="//i1.daumcdn.net/thumb/C50x50/?fname=" width="50" height="50" />
</div>
</s_rctps_rep_thumbnail>
<div class="right-pop">
<div class="popular-right">
<span></span>
</div>
</div>
</div>
</a>
</div>
</s_rctps_rep>
</div>
</s_sidebar_element>
2. HTML 편집 > 최신글 코드 붙여 넣기

블로그 관리
> 꾸미기
> 스킨 편집 선택합니다.
html 편집 > HTML 탭 선택합니다.

HTML 탭에서 ctrl + f를 눌러 검색창에 최신글로 검색합니다.
<s_sidebar_element>
<!-- 최신 글, 댓글 탭형 -->
<!-- 최신 글, 댓글 탭형 -->을 찾았다면 위에 있는 <s_sidebar_element> 코드 위에 복사한 코드를 붙여 넣기 합니다.
- </s_sidebar_element>와 <s_sidebar_element> 사이에 코드 삽입

3. 블로그 설정 > 사이드 바 > 모듈 추가
블로그 설정 > 꾸미기 - 사이드바 > 기본 모듈에서 새로 만들어진 최신글 모듈을 [+] 버튼을 눌러 추가하고 기존에 최신글, 댓글 탭형 모듈은 [-] 버튼을 눌러 제거합니다.

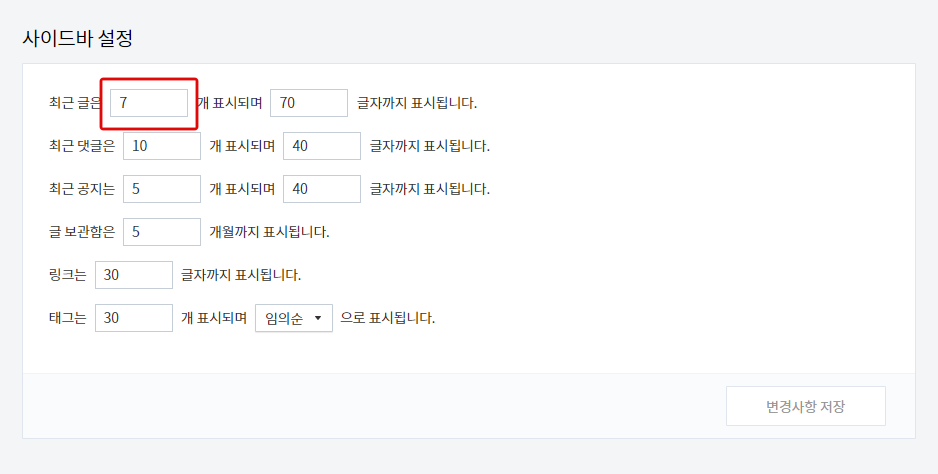
4. 블로그 설정 > 사이드 바 > 최신 글 개수 설정
사이드바 > 사이드바 설정에서 최근 글을 표시할 개수를 설정합니다. 설정한 표시 글수는 인기글 개수에도 같이 적용됩니다.

결론
이상 고래 스킨 4.2에 최신글 사이드바 모듈을 설치하는 방법에 대해 알려드렸습니다. 고래 스킨 제작분께서 오류를 수정해서 배포하기 전까지 사용하실 분들은 적용해 보세요.


댓글