블로그에 힘들게 작성한 콘텐츠가 검색 엔진, 특히 구글에서 잘 노출되지 않는다면, 트래픽이 저조할 수밖에 없습니다. 이는 곧 애드센스 수익과 연관되는데요, 그렇다면 어떻게 하면 검색 엔진에서 우리의 콘텐츠를 잘 노출시킬 수 있을까요?
이때, 검색 엔진 최적화를 높일 수 있는 방법 중 하나로 '목차' 기능을 활용할 수 있습니다. '자동 목차' 기능을 활용하면 검색 엔진 최적화를 높이는데 도움이 될 뿐 아니라 또한, 사용자로 하여금 전체적인 내용을 미리 파악하는데도 도움이 될 수 있습니다.
목차
고래 스킨 글 작성 시 자동 목차 생성하는 방법
티스토리 블로그에서 글을 작성할 때는 제목 1, 2, 3과 본문 1, 2, 3과 같은제목 - 본문 구조를 활용할 수 있습니다. 자동 목차를 만들기 위해서는 제목 1, 2, 3에 해당하는 h2, h3, h4를 나타내는 태그를 사용해야 합니다. 이는 글쓰기 모드에서 문단모양을 제목 1, 2, 3을 선택해서 사용하면 됩니다.

다음의 단계를 진행하여 파일을 스킨에 업로드하고 HTML / CSS 코드를 추가하여 글 작성 시 제목 1, 2, 3을 활용하여 자동으로 목차가 생성되게 만들 수 있습니다.
jQuery 스크립트 파일 업로드 하기
먼저, 아래의 링크를 통해서 필요한 jQuery 스크립트 파일을 다운로드합니다.
다운로드 파일(jquery.toc.zip) 압축을 풀면 2개의 파일이 나오는데 그중 jquery.toc.min.js 파일을 티스토리 스킨에 업로드합니다.
- 티스토리 블로그관리 홈 > 꾸미기 > 스킨 편집 > html 편집 > 파일 업로드
파일 업로드에서 [+추가]를 눌러 jquery.toc.min.js 파일을 선택하면 업로드됩니다. 파일 확인 후 적용을 누릅니다.

스크립트 코드 추가하기
다음으로 스킨 편집 > HTML 탭에 jquery 스크립트 경로와 jquery 스크립트 코드를 추가해줘야 합니다.

- 티스토리 블로그관리 홈 > 꾸미기 > 스킨 편집 > html 편집
html 편집 탭에서 </head> 바로 앞에 아래 코드를 추가합니다.
<script src="./images/jquery.toc.min.js"></script>
다음 목차 스크립트 코드를 </body> 바로 앞에 추가합니다. 아래 코드 복사가 안된다면 TXT 파일을 다운로드하여 열어 복사합니다
<!-- 목차 스크립트 -->
<script>
$(function(){
$("#toc").toc( {content: ".e-content", headings: "h2,h3" , top: -90, isBlink : true, blinkColor : '#21B9DE' } )
});
</script>
<script>
const table = '<div class="book-toc"><p>Contents</p><ul id="toc"></ul></div>';
if ( $( ".e-content h2" ).length > 0) {
$('.e-content h2:first-of-type').before(table + "<br>");
}
else if ( $( ".e-content h2" ).length == 1 && $( ".e-content h3" ).length > 1 ) {
jQuery('.e-content h2:first-of-type').before(table + "<br>");
}
else if ( $( ".e-content h3" ).length > 1 ) {
jQuery('.e-content h3:first-of-type').before(table + "<br>");
}
</script>
<!-- 목차 스크립트 끝 -->
다음으로 적용을 눌러 저장하세요.
CSS 코드 추가하기
다음으로 CSS 편집에서 다음의 코드를 맨 아래 추가합니다.
/* 자동 목차 스타일 */
.book-toc {
border: 1px solid #ccc; /* 테두리 속성 설정 */
padding: 10px 10px 0px 15px; /* 위, 오른쪽, 아래, 왼쪽 여백 설정 */
background-color: #f5f5f5; /* 배경색을 설정 */
}
.book-toc ul {
list-style-type: inherit; /* 목록 스타일을 상속 */
}
.book-toc p {
font-weight: 550; /* 글자 두께를 강조 */
margin-bottom: 7px; /* 하단 여백을 설정 */
}
#toc * {
font-size: 14px; /* 글자 크기를 설정 */
color: #676767; /* 글자 색상을 설정 */
}
#toc a:hover {
color: #f00; /* 링크에 마우스를 올렸을 때 글자 색상을 빨간색으로 설정 */
}
#toc ul {
margin-bottom: 0px; /* 하단 여백을 0으로 설정 */
margin-top: 5px; /* 상단 여백을 5픽셀로 설정 */
}
#toc > li {
margin-bottom: 5px; /* 하단 여백을 5픽셀로 설정 */
}
#toc {
margin-left: 5px; /* 좌측 여백을 5픽셀로 설정 */
}
#toc > li > ul li {
margin-bottom: 5px !important; /* 하단 여백을 5픽셀로 설정 (중요도 강조) */
}
/* 자동 목차 스타일 끝 */
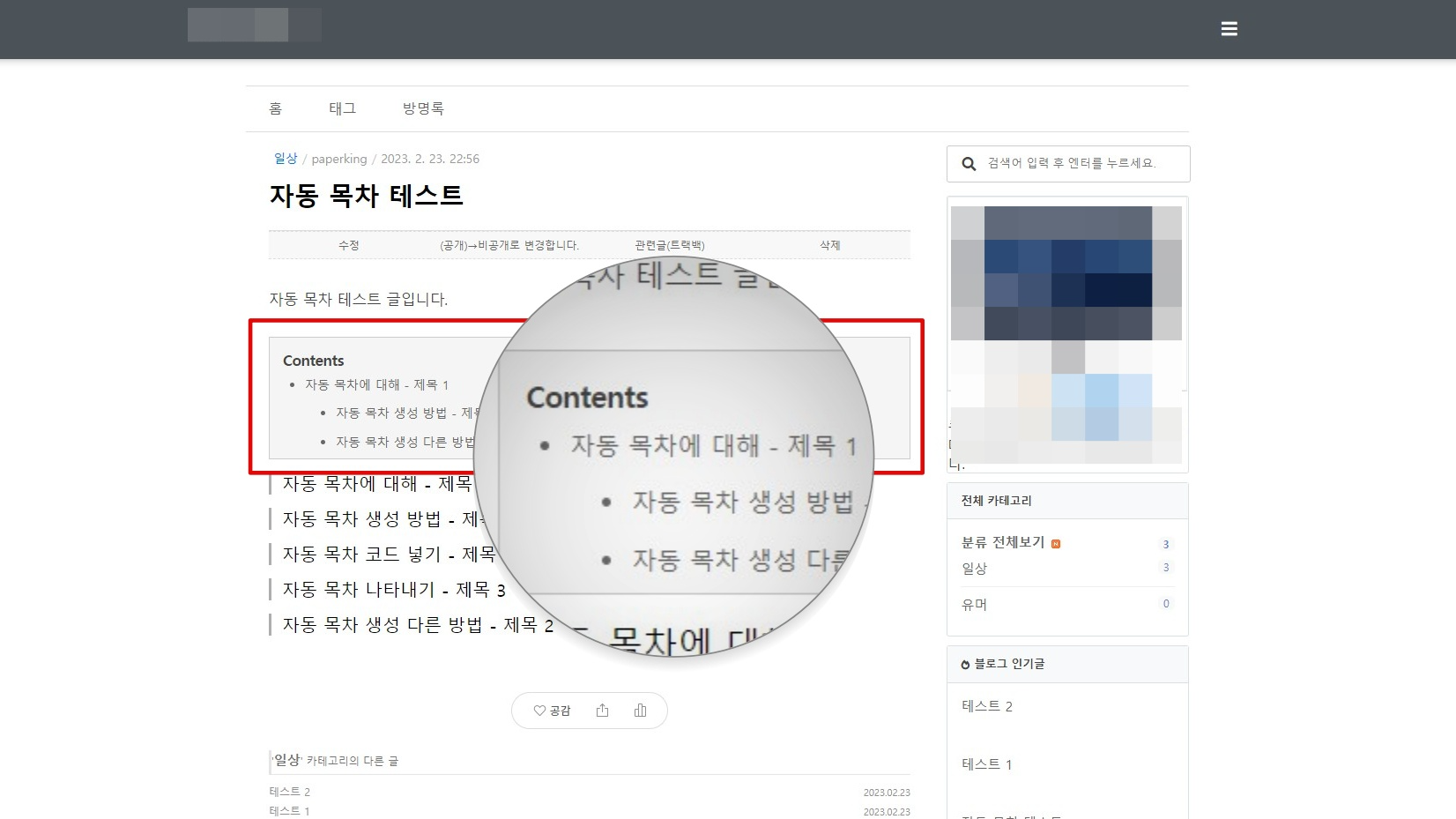
목차 자동 생성 확인해 보기
jquery.toc.min.js파일 업로드와 HTML / CSS 코드 추가를 모두 하고 테스트 한 화면입니다. H2, H3 태그에 의해 자동으로 목차가 생성됩니다. 다만, h4(제목 3) 태그는 카테고리 글 더보에 추가된 H4 태그를 불러와 카테고리의 다른 글이 표시되어 h2, h3 태그만 사용하여 목차를 생성하도록 했습니다.

H4(제목 3) 태그도 자동 목차 생성에 불러오기
h4 태그도 자동 목차 생성되게 하려면 위 목차 스크립트에서 다음 문구에 h4를 추가합니다. 아래는 h4태그가 추가된 스크립트입니다.
<!-- 목차 스크립트 -->
<script src="./images/jquery.toc.min.js"></script>
<script>
$(function(){
$("#toc").toc( {content: ".e-content", headings: "h2,h3.h4" , top: -90, isBlink : true, blinkColor : '#21B9DE' } )
});
</script>
<script>
const table = '<div class="book-toc"><p>Contents</p><ul id="toc"></ul></div>';
if ( $( ".e-content h2" ).length > 0) {
$('.e-content h2:first-of-type').before(table + "<br>");
}
else if ( $( ".e-content h2" ).length == 1 && $( ".e-content h3" ).length > 1 ) {
jQuery('.e-content h2:first-of-type').before(table + "<br>");
}
else if ( $( ".e-content h3" ).length > 1 ) {
jQuery('.e-content h3:first-of-type').before(table + "<br>");
}
</script>
<!-- 목차 스크립트 끝 -->
- $("#toc").toc( {content: ".e-content", headings: "h2,h3" , top: -90, isBlink : true, blinkColor : '#21B9DE' } ) 기존
- $("#toc").toc( {content: ".e-content", headings: "h2,h3,h4" , top: -90, isBlink : true, blinkColor : '#21B9DE' } ) h4 추가


댓글