티스토리 블로그에서 구글 애드센스 멀티플렉스 광고를 삽입하여 광고 수익을 높일 수 있습니다. 이 글에서는 멀티플렉스 광고의 개념과 발급 방법부터, 티스토리 블로그 본문 하단에 멀티플렉스 광고를 넣는 방법, 그리고 광고 노출 빈도와 배치에 대한 고려사항과 수익 증대 방법에 대해 알아보겠습니다.
구글 애드센스 멀티플렉스 광고에 대해
구글 애드센스 멀티플렉스 광고란, 콘텐츠 추천 스타일의 네이티브 광고를 보여 주는 그리드 기반 광고 단위입니다. 하나의 광고 단위 안에 다수의 광고가 표시되는 기능입니다. 멀티플렉스 광고를 사용하면 하나의 광고 단위에서 여러 광고가 번갈아가며 노출되어 광고주는 광고 노출 비용을 줄이고, 게시자는 광고 단위 하나로 더 많은 광고 수익을 창출할 수 있습니다. 또한, 멀티플렉스 광고는 자동으로 광고 크기를 조정하여 다양한 크기의 디바이스에서 광고가 잘 보이도록 하며, 사용자들에게 다양한 광고를 제공하여 광고 효과를 높일 수 있습니다.


멀티플렉스 광고 코드 생성 방법
새 멀티플렉스 광고 단위를 만드는 방법은 다음과 같습니다.
- 애드센스 계정에 로그인합니다.
- 광고를 클릭합니다.
- 광고 단위 기준을 클릭합니다.
- 멀티플렉스 광고를 선택합니다.
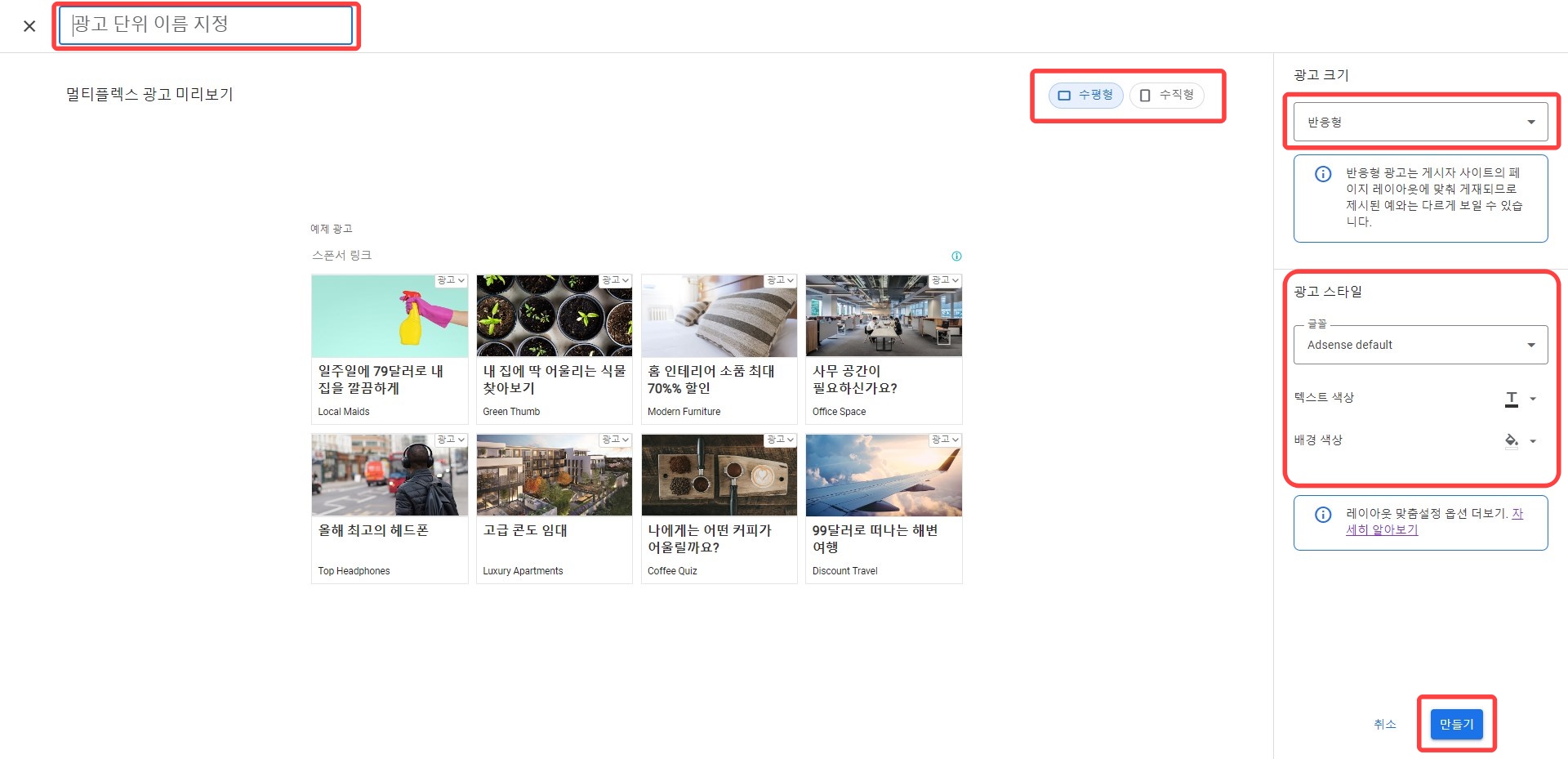
- 멀티플렉스 광고 단위의 이름을 지정합니다.
- '광고 크기' 섹션에서 레이아웃에 맞는 광고 크기를 선택합니다.
- '광고 스타일' 섹션에서 사이트의 디자인에 맞게 색상과 글꼴을 업데이트합니다.
- 만들기를 클릭합니다.
- 광고 코드를 복사하여 사이트 페이지의 HTML 소스 코드에 붙여 넣습니다.
애드센스 계정에 로그인하고 광고(①) > 광고 단위 기준(②) > 멀티플렉스 광고(③)를 선택합니다.

광고 단위 이름 지정에는 따로 형식이 없으니 본인이 알기 쉽게 정합니다. 하지만, 여러 개의 블로그를 운영하거나 본문에 같은 형식의 광고를 여러 곳에 넣는다면 어떤 광고 단위에서 클릭률이 많이 발생하는지 광고 실적을 확인하기 위해서는 [블로그명-광고 위치] 이렇게 정해주는 게 좋습니다.
- 수평형 / 수직형: 본문에는 수평형이 어울리고 사이드바에는 수직형을 사용합니다. (수직형/수평형 코드가 같아서 의미는 없습니다.)
- 광고 크기: 반응형 레이아웃을 선택합니다. 반응형 레이아웃은 모바일, 데스크톱, 태블릿 등에서 컨테이너 폭 및 화면 크기에 따라 다르게 나타납니다.
- 광고 스타일: 기본으로 사용하거나 본인의 사이트와 어울리는 색상을 조합합니다.

생성된 광고 코드를 복사하여 메모장에 붙여 넣기 하거나 창을 그대로 열어두세요.

멀티 플렉스 광고: 티스토리(고래스킨) 본문 하단에 넣기
생성한 멀티 플렉스 광고를 티스토리 블로그 본문 하단에 나오도록 HTML 코드를 수정합니다. 다음의 방법은 티스토리 고래스킨을 기준으로 작성했습니다.
📌 HTML/CSS 코드를 수정하기 전에 미리 코드를 백업해 놓으시고 작업하세요.
티스토리 스킨 편집 > HTML 편집 > HTML 탭에서 + 를 눌러 아래 코드를 찾아주세요.
[샵샵_article_rep_desc_샵샵]
위에서 찾은 코드 바로 아래 번에서 복사한 코드를 붙여 넣기 합니다.

을 눌러 저장합니다. 아래처럼 본문 마지막에 멀티플렉스 광고가 잘 나오는지 확인합니다. (보통은 몇 분이면 광고가 페이지에 표시되지만 경우에 따라 최대 1시간이 소요될 수 있습니다.)

반응형 멀티플렉스 광고 단위의 레이아웃 변경
반응형 멀티플렉스 광고 단위를 맞춤설정하려면 광고 코드에 매개변수를 추가해야 합니다. 이 레이아웃 매개변수 를 사용하면 멀티플렉스 광고 단위의 레이아웃과 추천 행/열을 지정할 수 있습니다. 모바일과 데스크톱에서 서로 다른 설정을 적용할 수도 있습니다. 광고 코드를 수정한 후에는 다양한 기기 및 화면에서 테스트하여 제대로 작동하는지 확인해야 합니다.
사용할 수 있는 레이아웃 옵션은 다음과 같습니다.
- 이미지와 텍스트 나란히 표시
- 카드와 함께 이미지 및 텍스트 나란히 표시
- 텍스트 위에 이미지 표시
- 카드와 함께 텍스트 위에 이미지 표시
- 텍스트만 표시
- 카드와 함께 텍스트 표시
이미지와 텍스트 나란히 표시
이 레이아웃에서는 이미지와 텍스트가 나란히 표시됩니다. 이 레이아웃을 선택하려면 광고 코드에 매개변수를 추가하세요.
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-1234567890123456" crossorigin="anonymous"></script>
<!-- pbad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"
data-matched-content-ui-type="image_sidebyside"
data-matched-content-rows-num="4"
data-matched-content-columns-num="1"
data-ad-format="autorelaxed"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>

위와 같은 방법으로 멀티 플렉스 광고 레이아웃을 사용자가 설정할 수 있습니다. 다른 레이아웃 옵션은 반응형 멀티플렉스 광고 단위를 맞춤설정하는 방법을 참고하세요.
결론
티스토리 블로그 본문 하단에 구글 애드센스 멀티플렉스 광고를 삽입하는 것은 광고 수익을 증가시키는 데 도움이 될 수 있습니다. 멀티플렉스 광고는 콘텐츠 추천 스타일의 네이티브 광고로, 사용자 경험을 해치지 않으면서도 광고 효과를 높일 수 있는 장점이 있습니다.
주의할 점은, 구글 애드센스 정책을 준수하는 것이 중요하며, 광고가 삽입되는 위치와 레이아웃을 신중하게 결정해야 합니다. 또한, 지나친 광고의 노출은 사용자로 하여금 피로감을 느끼게 할 수 있습니다. 콘텐츠와 광고의 적절한 빈도수를 유지하는 것이 좋습니다.

