인터넷 웹서핑 중 고래스킨이 적용된 티스토리 블로그를 방문하게 될 때가 있습니다. 제가 만든 스킨도 아닌데 같은 스킨을 사용하는 분들의 블로그를 보니 반갑게 느껴집니다. 자주는 아니지만, 가끔 그런 블로그 중에 사이드바에 '애드센스 광고 영역'이라는 문구가 나타나 있는 블로그를 보게 됩니다. 애드센스 광고가 잘 나오고 있는 블로그인데도 말이죠..

이렇게 사이드바에 애드센스 광고 영역이라는 문구를 삭제하거나 이 부분에 애드센스 광고가 나오게 하는 방법에 대해 알아보려고 합니다.
목차
고래 스킨 기본 모듈 '구글 광고' 적용 방법
고래 스킨 기본 모듈 중에 '구글 광고' 모듈이 있습니다. 우측의 + 버튼을 눌러 사이드바 1에 적용하고 원하는 위치에 놓습니다.

버튼을 눌러 저장하고 블로그를 확인해 보면 '애드센스 광고 영역'이란 문구가 사이드바에 나타나게 됩니다. 이처럼 구글 광고 모듈만 적용해서는 광고가 나타나지 않고 HTML 코드를 수정해야 합니다.
1. 스킨 편집 > HTML 편집 > HTML에서 + 를 눌러 검색창에서 '구글'이라고 검색합니다.

2. '애드센스 광고 영역'이 부분을 지우고 여기에 애드센스 광고 코드를 넣어 주면 됩니다.
간단하게 사이드바에 광고 추가하는 방법
'구글 광고' 기본 모듈 대신 'HTML 배너출력' 모듈을 사용하면 좀 더 간단하게 사이드바에 구글 광고를 넣을 수 있습니다.
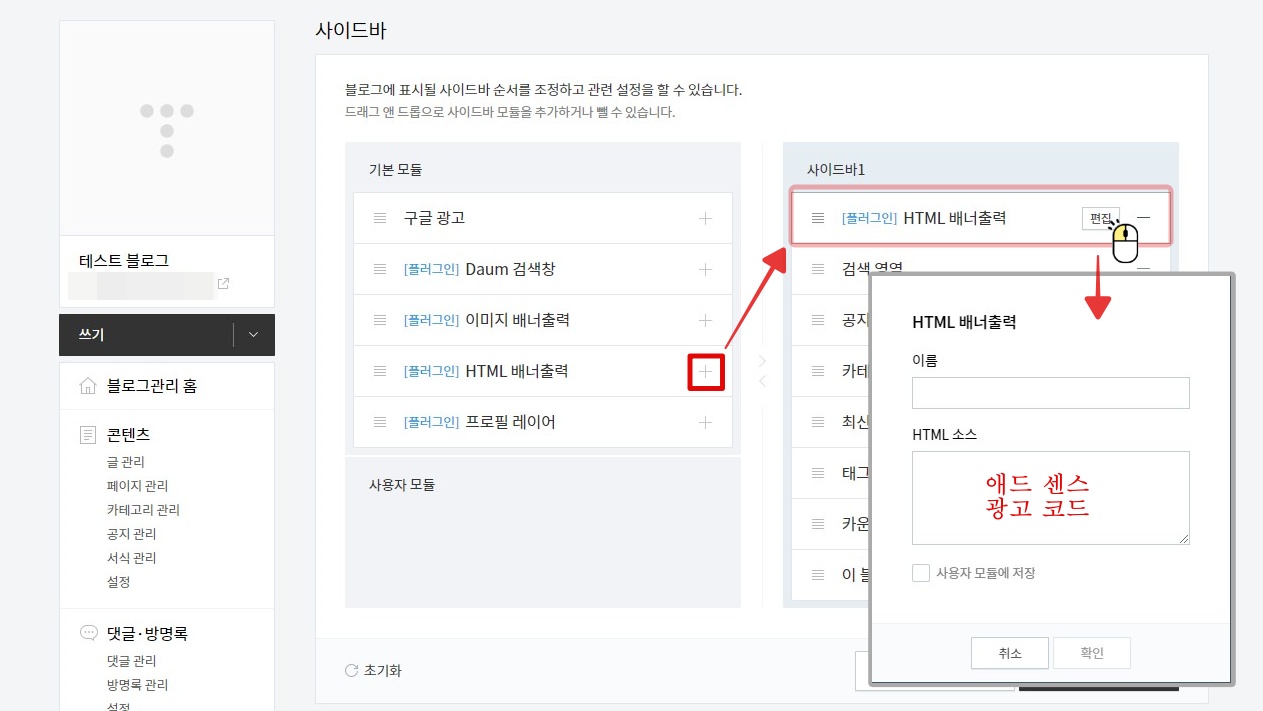
1. '구글 광고' 모듈을 삭제하고 'HTML 배너출력' 모듈을 사이드바에 추가합니다.
2. 사이드바에 추가된 'HTML 배너출력' 위로 마우스를 이동하면 편집 버튼이 나타납니다. 편집 버튼을 클릭합니다.
3. 편집 창이 뜨면 이름에는 사용자가 알 수 있는 이름으로 정하고, HTML 소스에 애드 센스 광고 코드를 모두 복사해서 붙여 넣기 합니다.

4. 원하는 광고 위치로 HTML 배너 출력 모듈을 이동합니다.
5. 사이드바 광고를 추가를 원할 경우 '1 - 4' 번까지 반복해서 HTML 배너출력 모듈을 추가하세요.
결론
구글 광고 모듈, HTML 배너 출력 모듈 중 편한 방법으로 사이드바에 광고를 출력합니다. 구글 광고 모듈은 1개만 사용할 수 있기 때문에 이렇게 HTML 배너출력 모듈과 같이 사용해서 사이드바에 여러 광고가 출력되게 할 수 있습니다.
티스토리 고래스킨 본문 하단에 구글 애드센스 멀티플렉스 광고 삽입 방법
티스토리 사이드바 쿠팡 광고: 이미지 배너 플러그인 활용하기


댓글