티스토리 블로그를 운영하신다면 방문자들로 하여금 광고 클릭을 유도해 광고 수익을 높이는 방법에 대해 많은 고민을 하고 있을 것입니다. 그중에는 사이드바에 광고를 고정하는 방법도 있습니다. 과거에는 이 방법이 정책 위반으로 간주되기도 했지만, 구글에서는 이제 사이드 레일 광고 형식을 출시하였습니다. 사이드 레일 광고란 PC환경에서 페이지를 볼 때 양 측면 빈 공간에 고정되어 있는 광고(플로팅 광고)가 나타납니다. 따라서 이러한 방법은 더 이상 정책 위반에 해당하지 않습니다.
사이드바 고정 광고 설정하기 전 주의 사항
사이드바에 고정된 광고는 수익을 증대한다는 실험 결과가 있지만, 직접 적용해 본 결과 극적인 수익 변화는 크게 느끼지 못했습니다. 따라서 사용자 본인의 블로그에 기간을 정해 직접 적용해 보고 적용 전 같은 기간과 페이지 CTR(클릭률)을 직접 비교해 보며 사용 여부를 결정하는 게 좋습니다.
애드센스 광고 게재 위치 정책 내용은 언제든 변경될 수 있으니 한 번씩 광고 게재위치 정책 가이드라인을 읽어 보시길 바랍니다.
*HTML / CSS 코드 변경 전 필히 백업을 진행한 후 작업하시기 바랍니다. 작업 전 백업은 필수입니다.
고래 스킨에서 사이드바 고정하는 방법
고래 스킨에서는 기존 CSS 코드를 변경하여 사이드바를 고정할 수 있습니다. 아래 코드를 사용하면 본문의 내용을 스크롤할 때 사이드바는 그 위치를 그대로 유지합니다. 본문에 내용이 맨 아래까지 이동했을 때 사이드바도 본문에 맞추어 하단까지 스크롤됩니다.
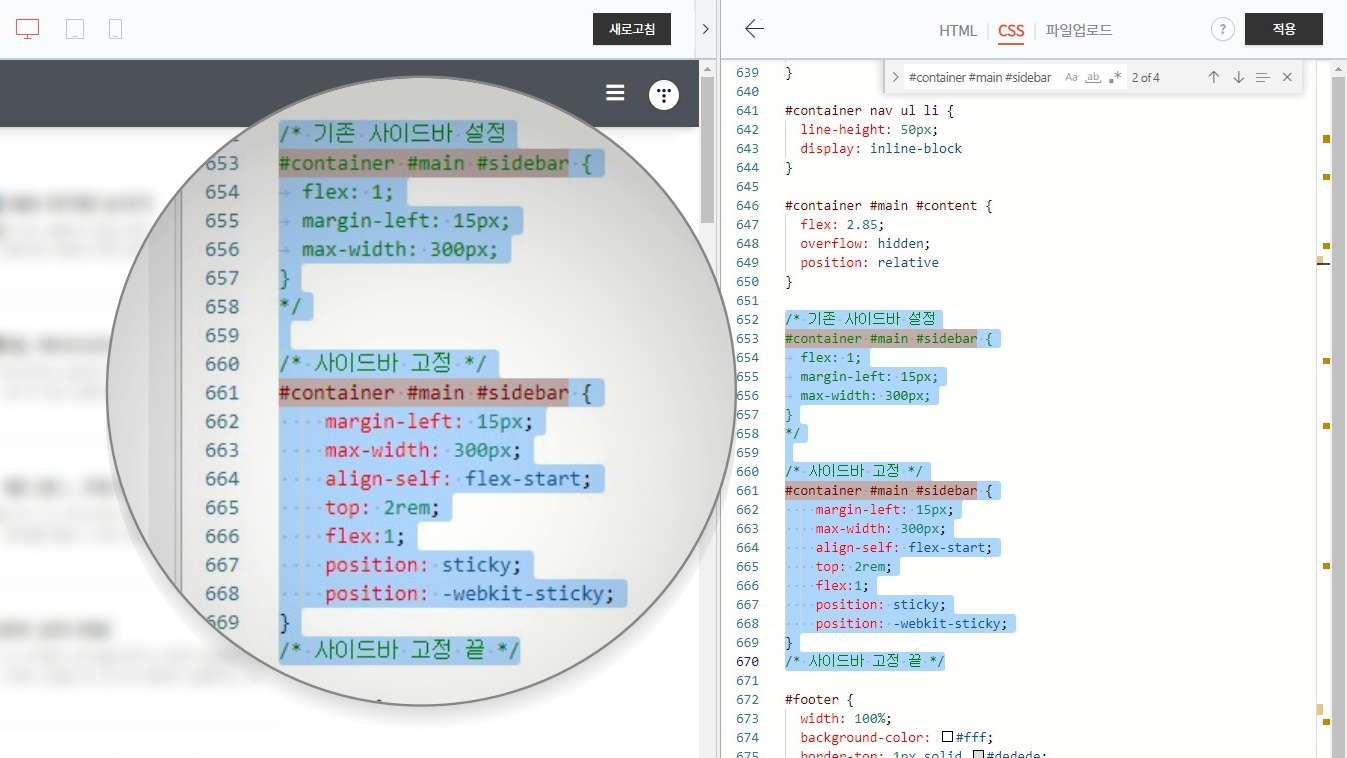
/* 기존 사이드바 설정
#container #main #sidebar {
flex: 1;
margin-left: 15px;
max-width: 300px;
}
*/
/* 사이드바 고정 */
#container #main #sidebar {
margin-left: 15px;
max-width: 300px;
align-self: flex-start;
top: 2rem;
flex:1;
position: sticky;
position: -webkit-sticky;
}
/* 사이드바 고정 끝 */*위 코드는 고래스킨 개인노트 내용을 참고했습니다.
- position: sticky; 스크롤 영역에 진입하면 요소는 고정되고, 스크롤 영역을 벗어나면 자연스럽게 스크롤을 따라 움직임
1. 위 코드를 모두 복사하거나 /* 사이드바 고정 */ 주석 아래부터 복사합니다. 코드는 아래 파일로 업로드하였습니다.
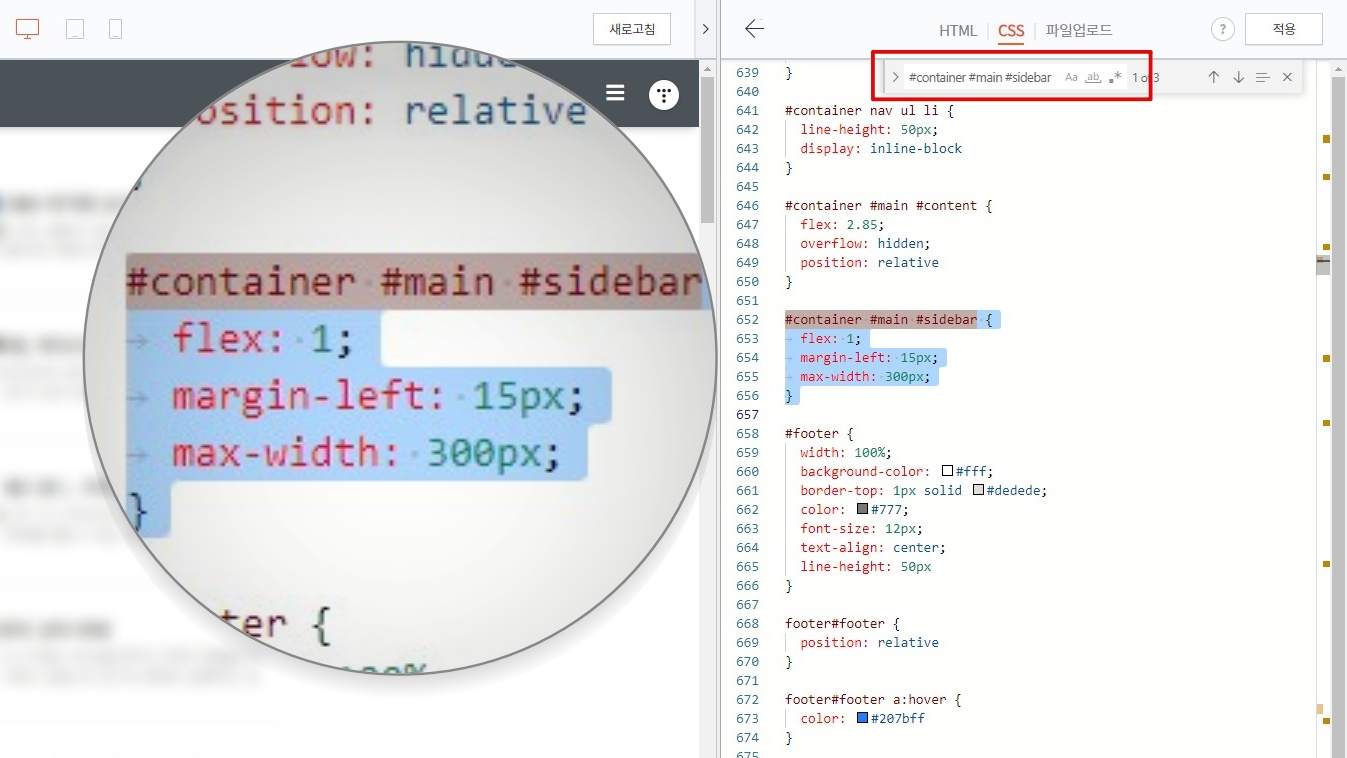
2. "블로그 관리" 페이지에 들어가서, "꾸미기 > 스킨편집"을 선택하고 "html편집"을 클릭합니다. 그 후, "CSS" 탭으로 변경해서 찾기(컨트롤 + F)를 눌러 해당 코드(#container #main #sidebar)가 포함된 부분을 찾습니다.

3. 해당 코드를 1번에서 복사한 코드로 붙여 넣기 하여 변경하고 적용을 눌러 저장합니다.

사이드바 고정 광고 활용 하는 방법
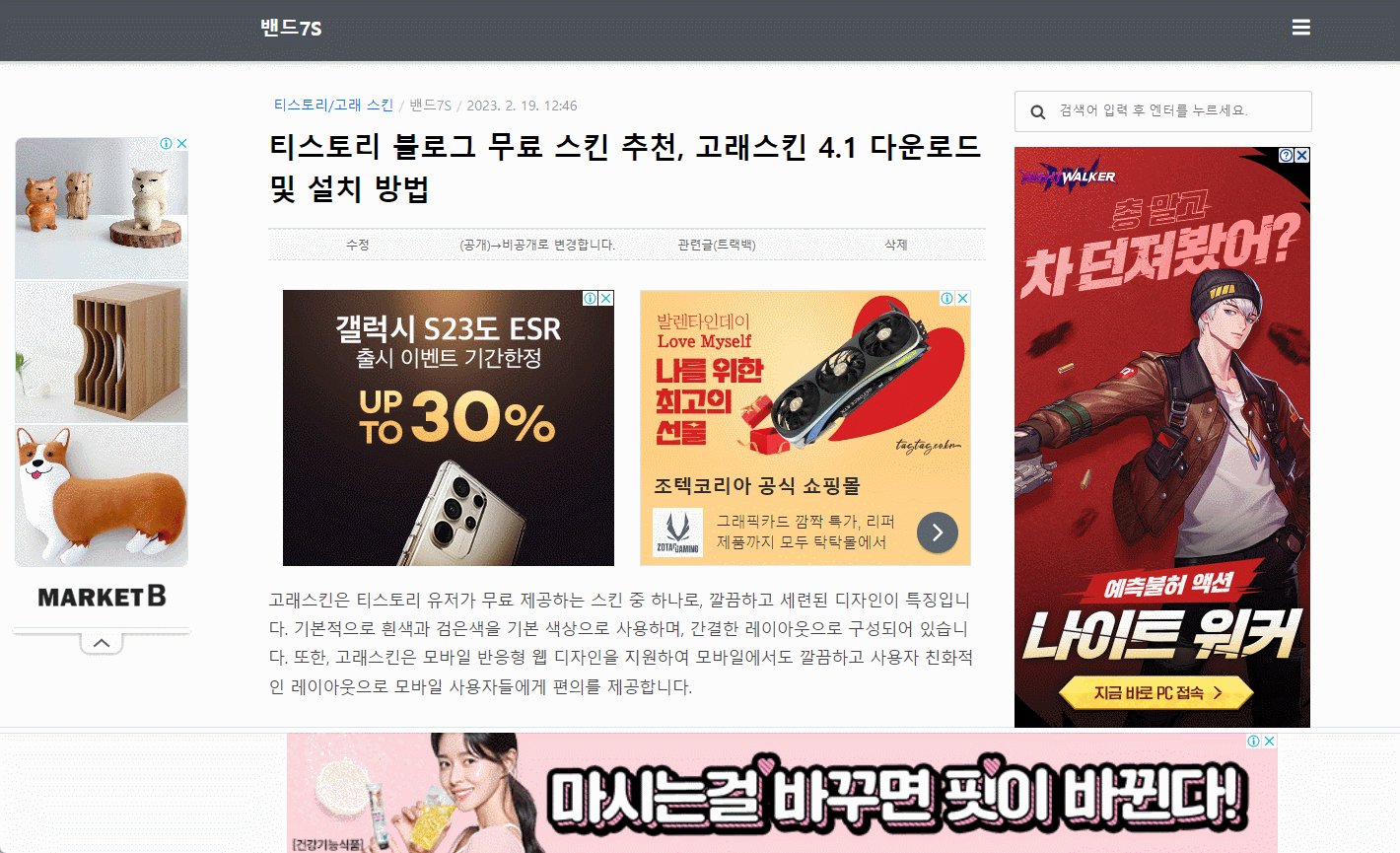
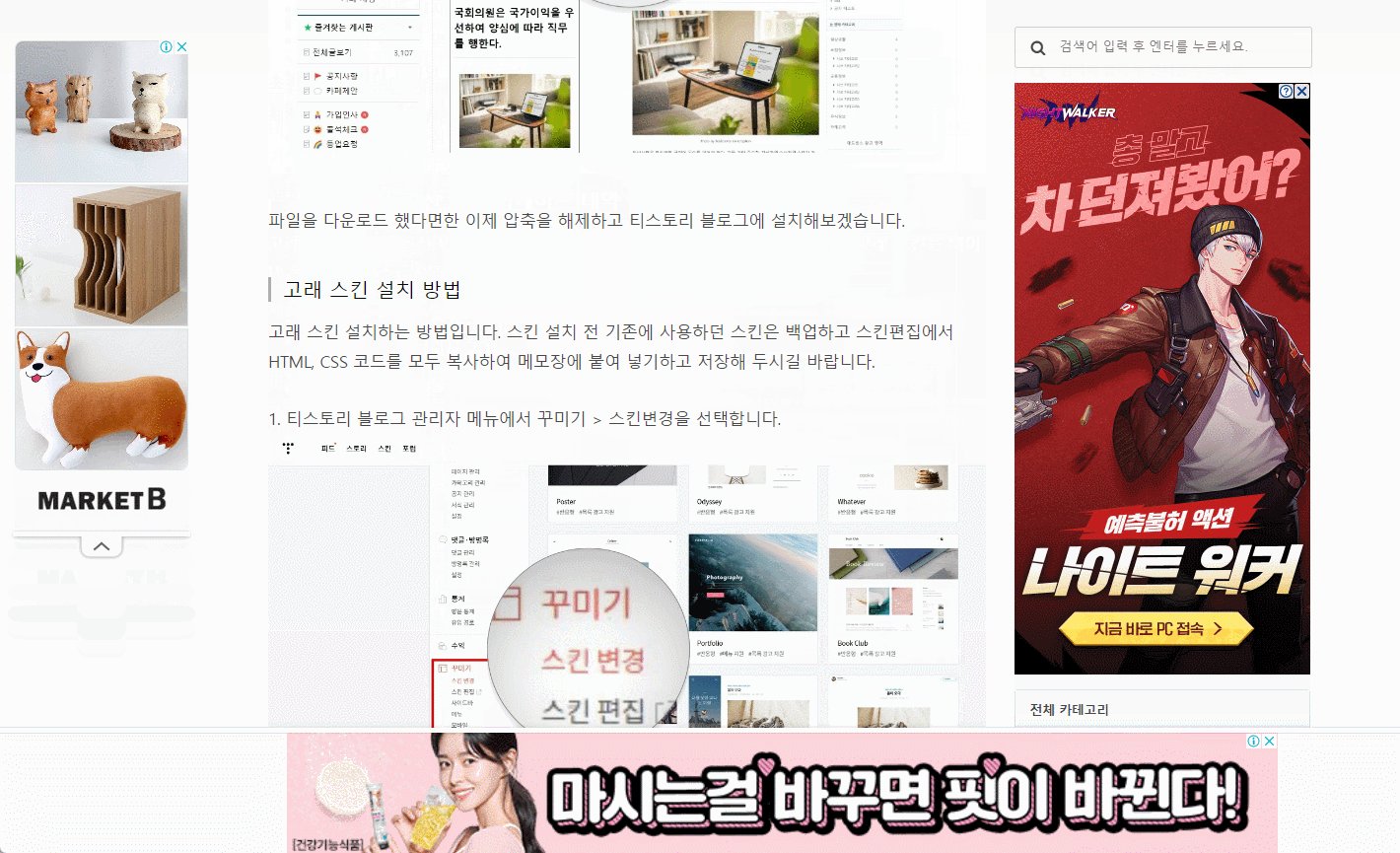
사이드바 고정 CSS 코드로 변경했다면, 이제 사이드 바는 본문 영역의 길이에 맞혀 움직입니다. 아래 이미지를 확인해 보세요. 본문을 스크롤로 내리면 사이드바가 고정되다가 본문이 끝나는 지점에 맞게 사이드바가 같이 움직이게 됩니다.

이렇게 사이드바 상단에 애드센스 광고나 쿠팡 광고를 위치하여 사이드 고정 광고로 활용할 수 있습니다. 사이드바에 애드센스 광고나 쿠팡 광고를 넣는 방법은 아래 포스트에서 확인할 수 있습니다.
1. 티스토리 블로그 무료 스킨 추천, 고래스킨 4.1 다운로드 및 설치 방법
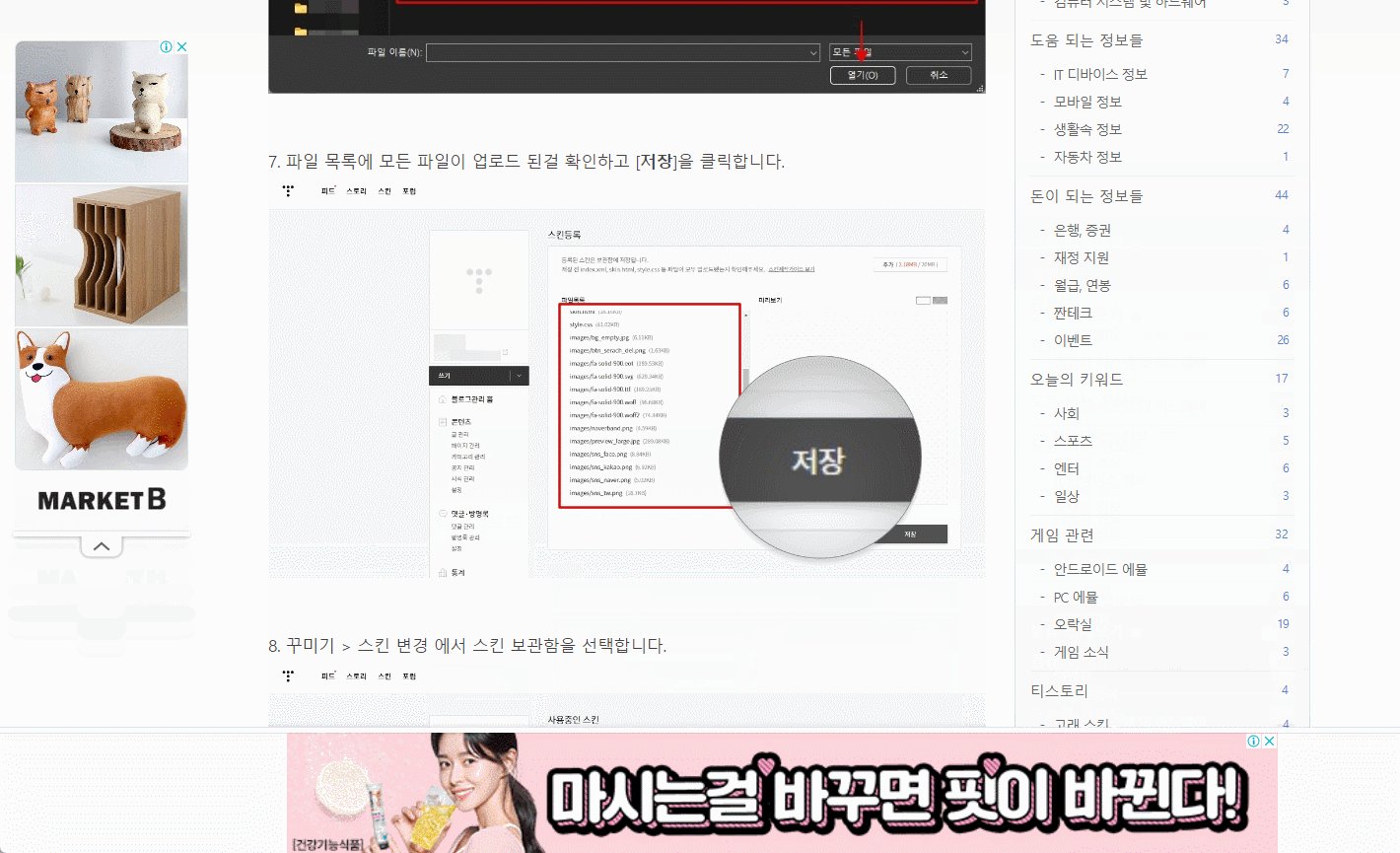
2. 티스토리 블로그 고래스킨 변경 후 블로그 관리 설정 방법


