티스토리 블로그, 상단광고 2개 게재는 수익 증대에 효과적인가?
상단 광고는 본문 글에서 가장 눈에 띄는 위치 중 하나이기 때문에 높은 노출률을 가지고 있습니다. 이에 따라 일반적으로 다른 위치의 광고에 비해 더 높은 클릭률(CTR)을 보여줍니다. 이처럼, 상단 광고는 블로그에서 수익을 올리는 데 중요한 역할을 합니다. 그래서 상단 30% 공간에 광고를 집중하는 것이 좋다는 의견도 있습니다.
상단 광고는 깔끔하게 직사각형 형태의 광고 1개를 넣는 분들도 있고 저처럼 정사작형 형태의 광고 2개를 넣는 분들도 있습니다. 본인의 블로그에 어떤 형태의 광고가 수익률이 더 높은지는 일정 기간 광고 형태를 비교해 가며 통계를 내보는 게 가장 정확합니다. 저의 경우에는 상단 광고 2개를 넣었을 때가 더 높은 수익률을 기대할 수 있었습니다.
티스토리 블로그 상단 광고 게재 방법
기본적으로 티스토리 블로그 관리 홈에서 애드센스 광고 위치를 설정할 수 있습니다. 1개의 상단 광고만 적용할 때는 따로 코드를 추가할 필요 없이 애드센스에서 상단 광고 노출을 허용해 주면 됩니다.
상단 광고 1개 넣기
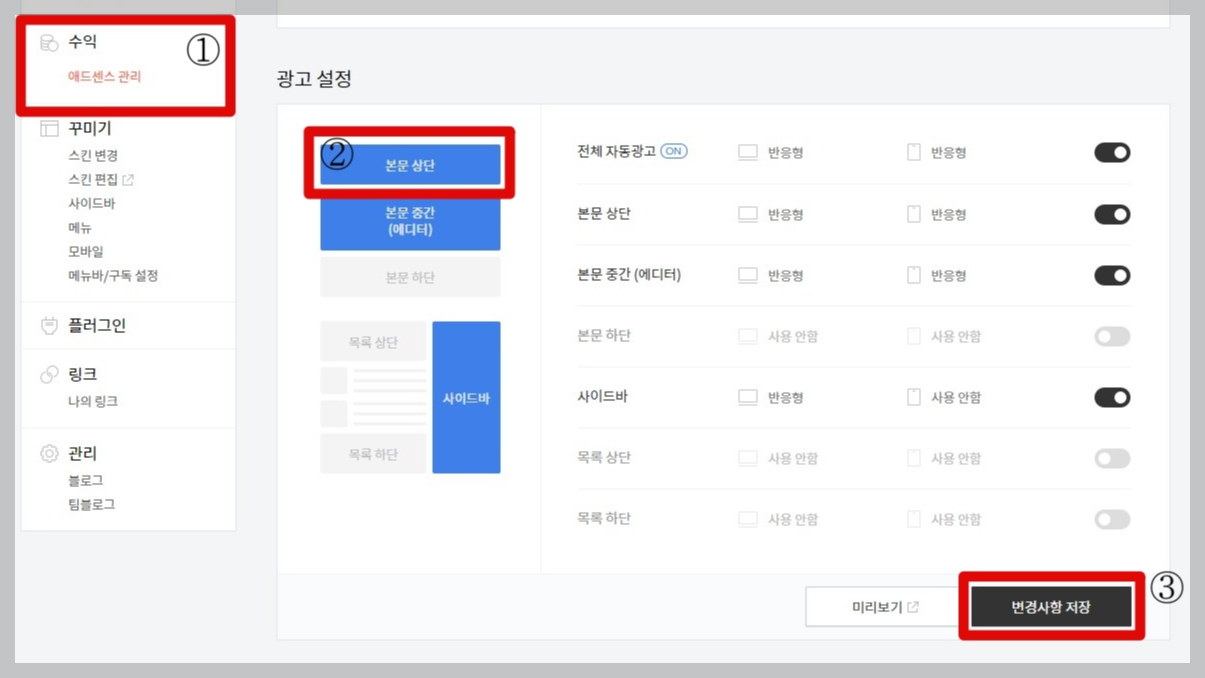
상단 광고 1개만 적용하고 싶은 분들은 다음과 같이 티스토리 블로그 관리 홈에서 바로 적용하시면 됩니다. 수익 > 애드센스 관리(①)에 들어가셔서 본문 상단(②)을 클릭해서 활성화하고 저장(③)합니다.

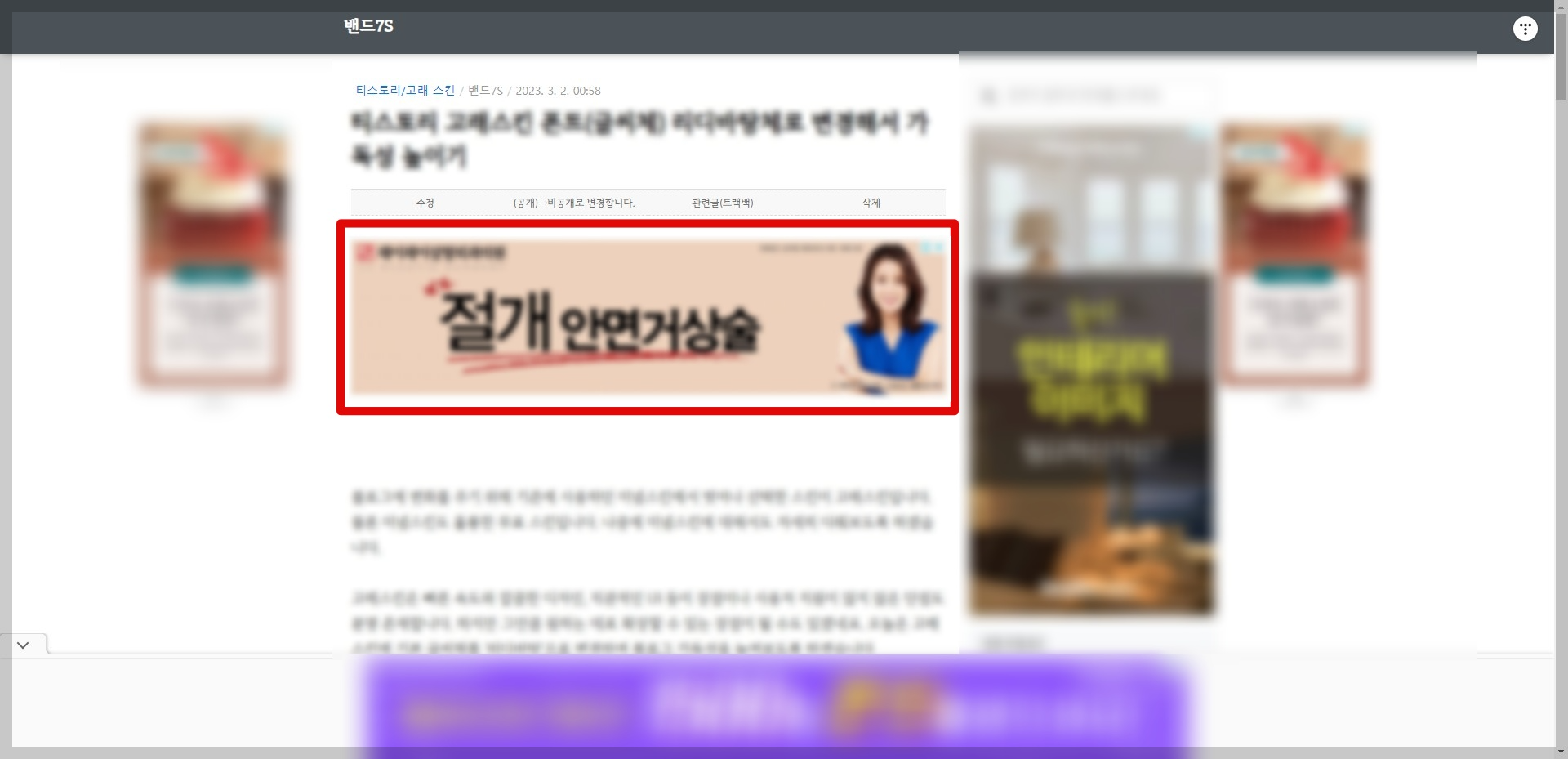
다음과 같이 적용됩니다.

상단 광고 2개 넣기
본문 상단 광고 2개를 넣기 위해 애드센스에서 디스플레이 반응형 사각형 광고 2개를 만들어 줍니다.
애드센스 광고 코드 생성하기
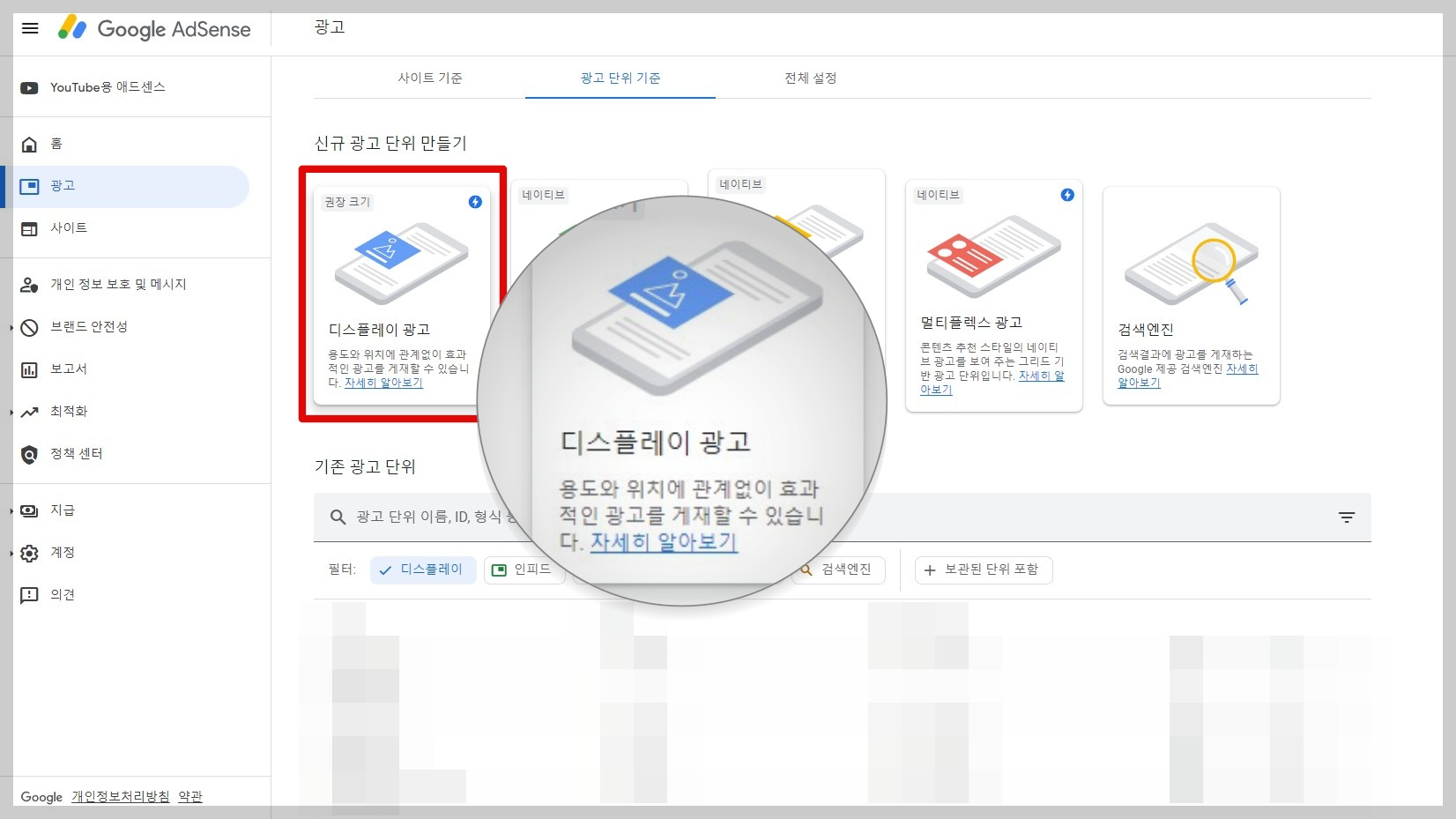
1. 애드센스 페이지에 접속하여 디스플레이 광고를 생성합니다.

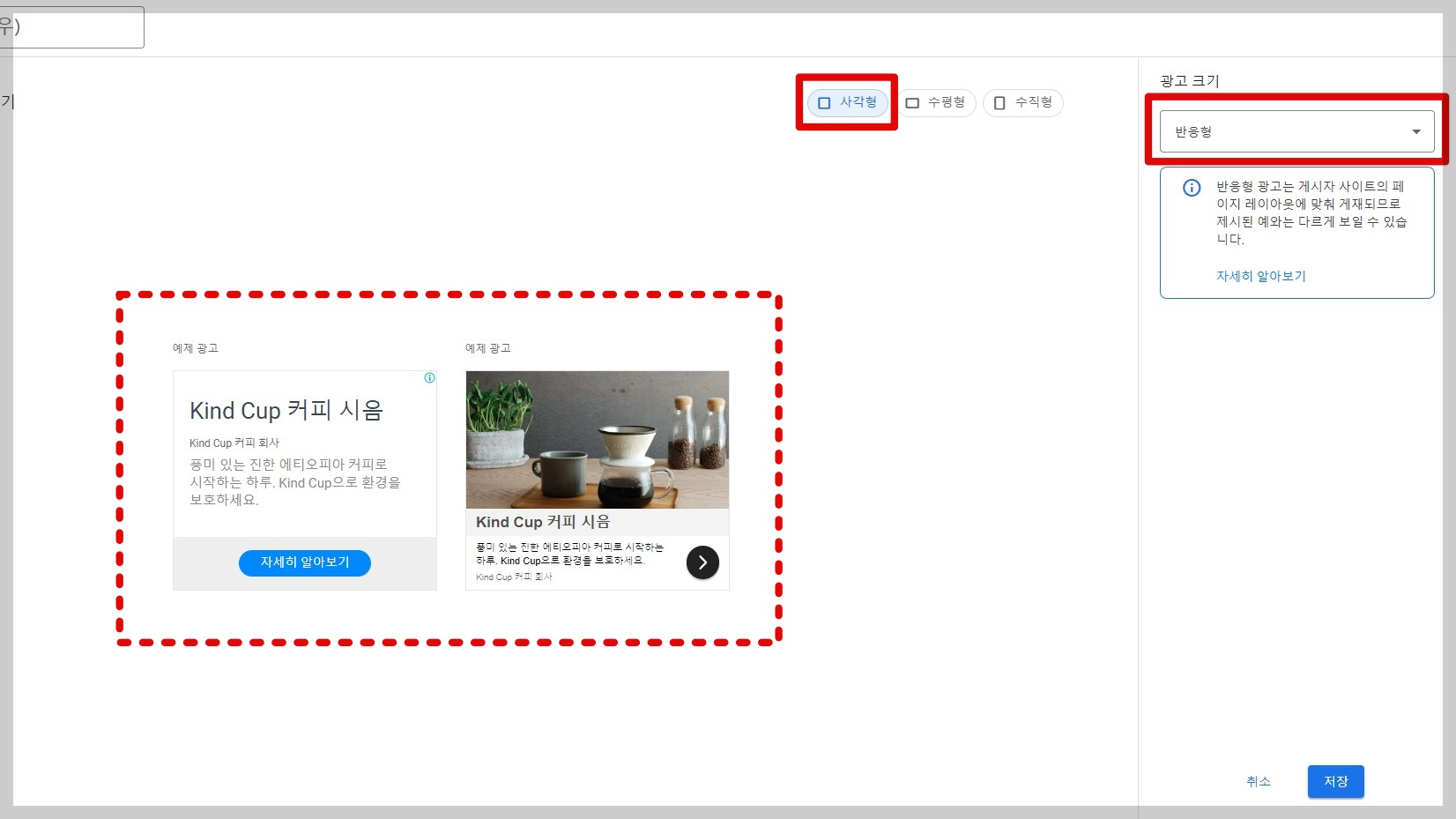
2. 점선 박스안에 예제 광고와 같은 사각형 형태의 광고를 만들고 광고크기는 반응형으로 선택하고 저장합니다.

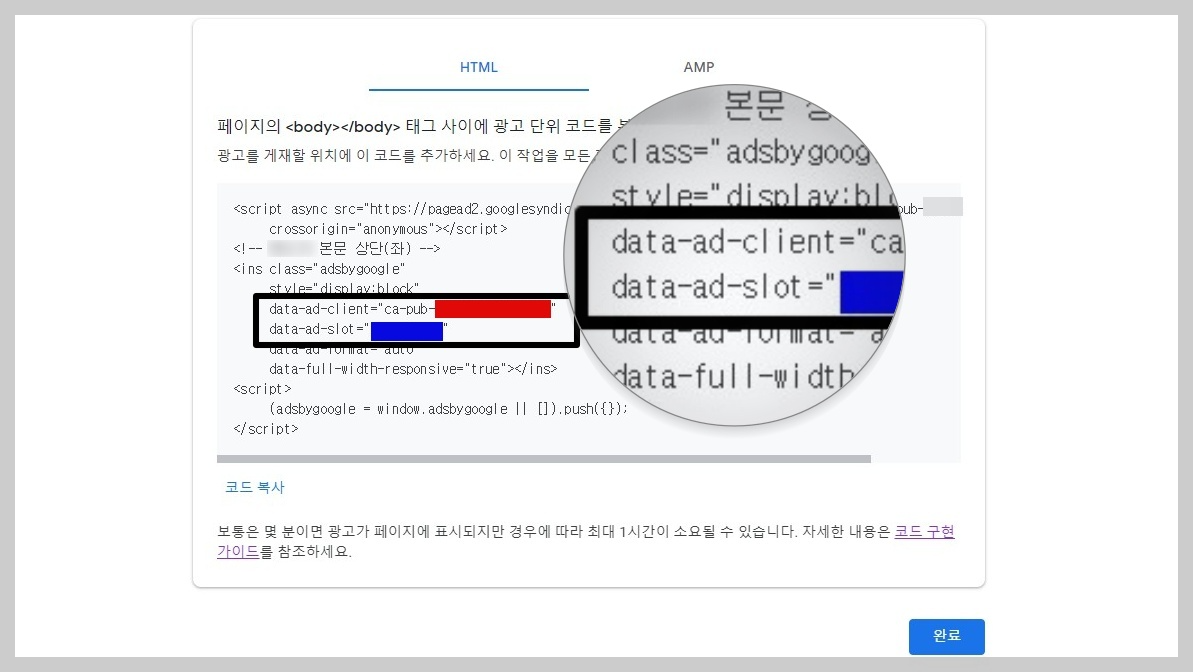
3. 코드가 생성되면 data-ad-client, data-ad-slot의 마스킹된 부분의 숫자 코드를 복사합니다.

4. 1-3번과 같은 방법으로 상단 광고 코드를 하나 더 생성합니다.
HTML 코드 만들기
1. 아래 코드를 복사하여 메모장에 붙여 넣기 하거나 아래 .txt 파일을 다운로드해서 열어주세요.
<!-- 애드센스 상단 광고 2개 HTML -->
<div style="text-align: center; margin-bottom: 15px;">
<style>
.adsbygoogle.post-top-first {display:block}
.adsbygoogle.post-top-second {display:none}
@media (min-width: 768px) {
.adsbygoogle.post-top-first {display:inline-block;min-width:336px;max-width:336px;width:100%;height:280px;}
.adsbygoogle.post-top-second {display:inline-block;margin-left:20px;min-width:336px;max-width:336px;width:100%;height:280px;}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle post-top-first"
data-ad-client="ca-pub-숫자"
data-ad-slot="숫자"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<ins class="adsbygoogle post-top-second"
data-ad-client="ca-pub-숫자"
data-ad-slot="숫자"
data-ad-format="rectangle"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<!-- 애드센스 상단 광고 2개 HTML 끝 -->
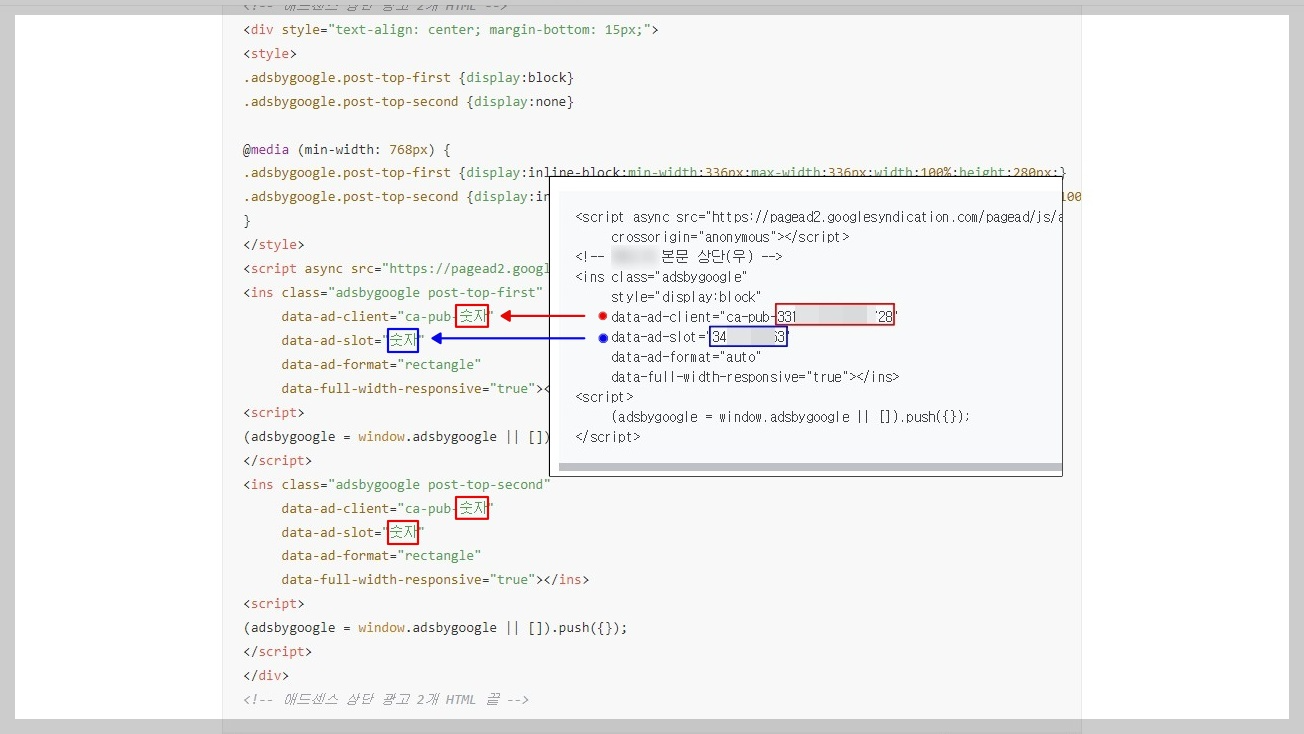
2. data-ad-client ="ca-pub-숫자" / data-ad slot="숫자"에 애드센스에서 생성한 광고 코드를 넣어줍니다. 아래쪽 코드에도 생성된 2번째 코드를 넣어주세요

티스토리 블로그에 HTML 추가하기
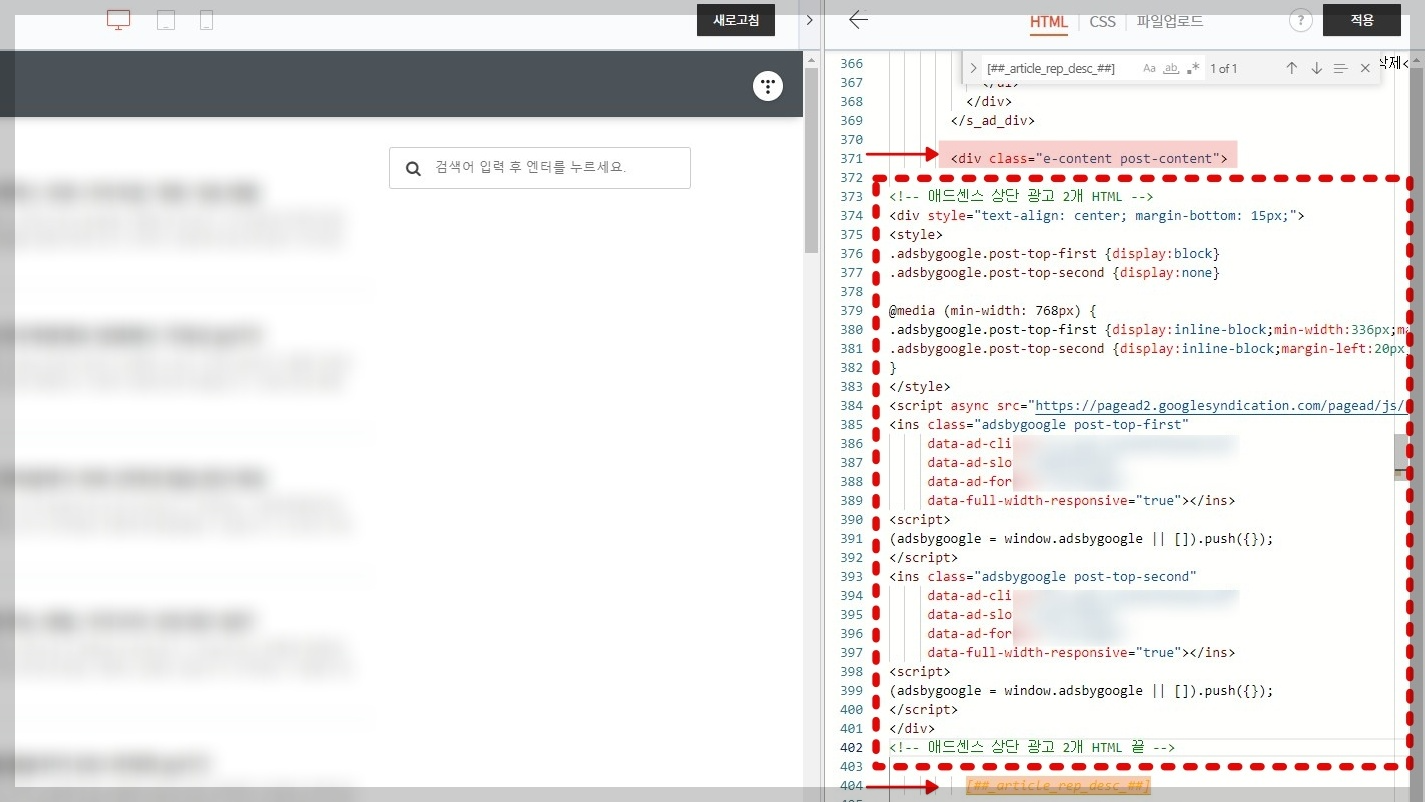
1. 블로그 관리 홈 > 꾸미기 > 스킨 편집에서 HTML 편집으로 들어갑니다. 찾기(컨트롤 + F)를 눌러 아래 코드<##_article_rep_desc_##>를 찾아 주세요.


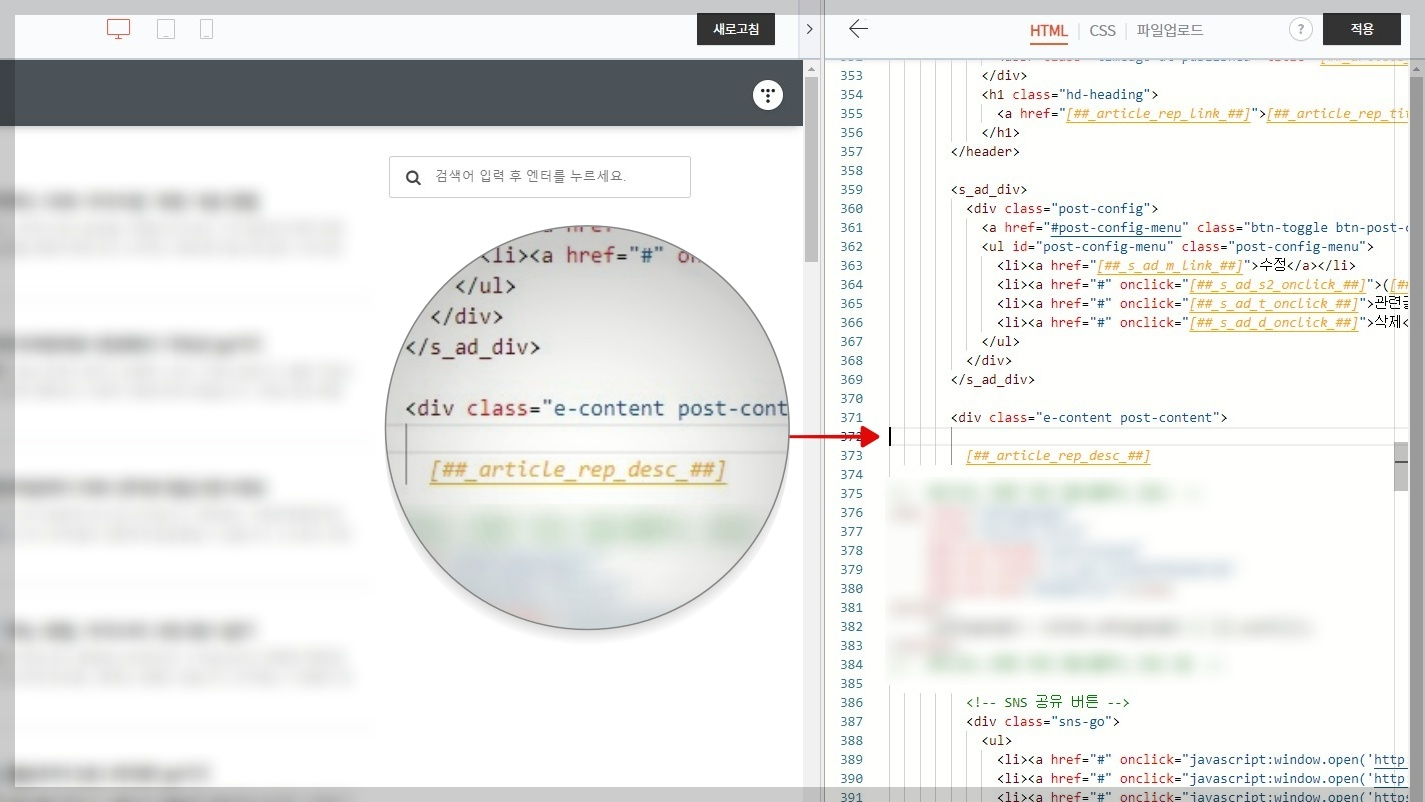
2. 찾은 코드<##_article_rep_desc_##> 바로 위에 '상단 광고 2개 HTML 코드'를 붙여넣기 합니다. 아래 이미지처럼 두 코드 사이에 들어가게 합니다.


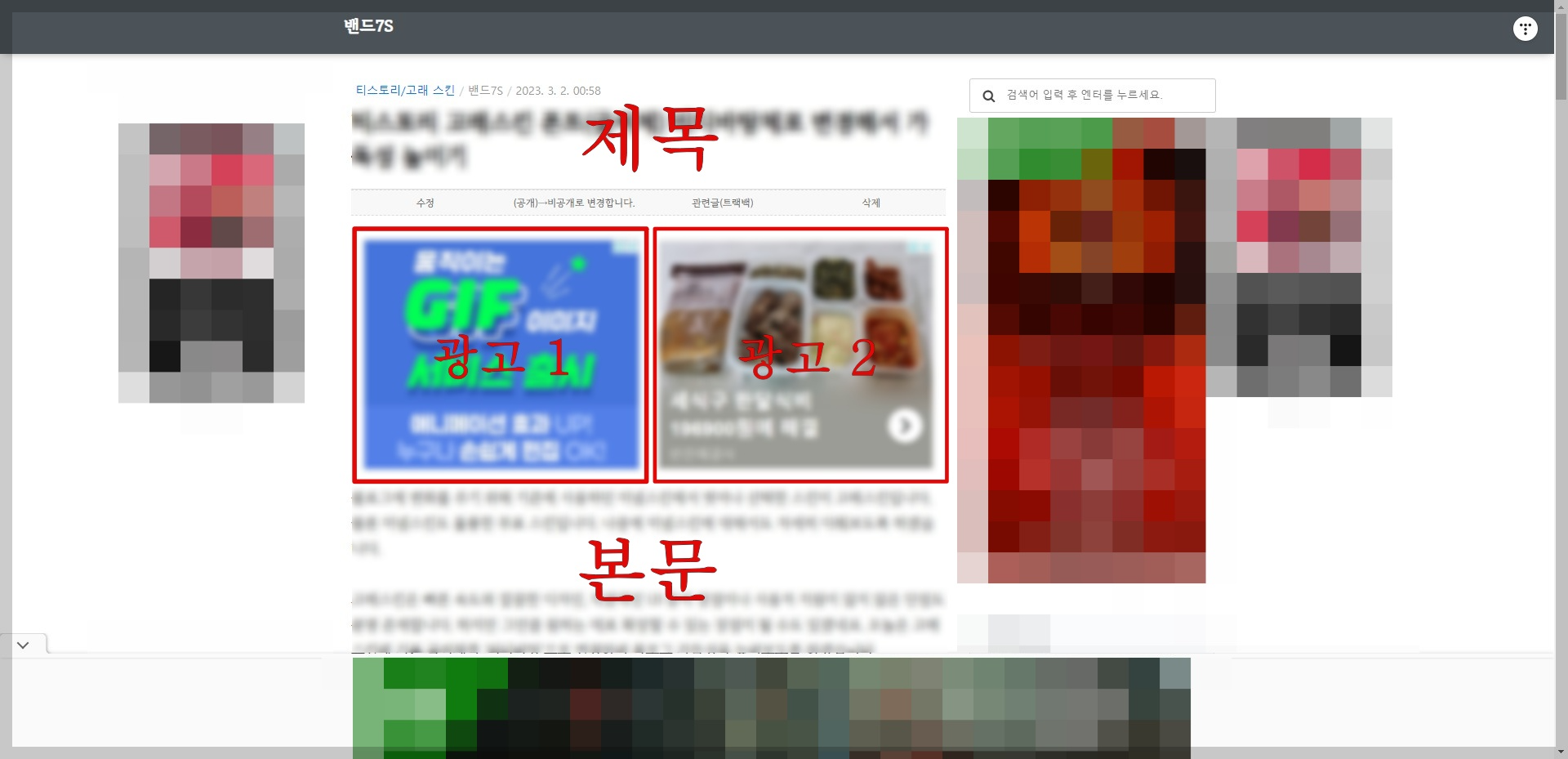
3. 다음과 같이 제목 아래 정사각형 광고 2개가 나오고 본문글이 시작됩니다.

끝맺음
블로그 운영자라면 광고 수익을 높이기 위해 상단 광고를 추가하는 것이 유혹적일 수 있습니다. 그러나 광고 추가로 인해 상단 광고가 많아지면 블로그 이탈률이 증가할 수 있습니다. 방문자들은 정보를 찾기 위해 블로그를 방문했을 때, 과도한 광고의 노출은 방문자로 하여금 불편함을 유발하여 사이트를 이탈하게 될 수 있습니다. 따라서, 블로그 디자인을 고민할 때는 광고 수익도 중요하지만 방문자들의 편의도 고려해야 합니다. 상단 광고를 추가할 경우 디자인을 유지하면서도 불편감을 최소화할 수 있는 방법을 고민해 보는 것이 좋을 것 같습니다.


