블로그에 변화를 주기 위해 기존에 사용하던 미넴스킨에서 벗어나 선택한 스킨이 고래스킨입니다. 물론 미넴스킨도 훌륭한 무료 스킨입니다. 나중에 미넴스킨에 대해서도 자세히 다뤄보도록 하겠습니다.
고래스킨은 빠른 속도와 깔끔한 디자인, 직관적인 UI 등이 장점이나 사용자 지원이 많지 않은 단점도 분명 존재합니다. 하지만 그만큼 원하는 데로 확장할 수 있는 장점이 될 수도 있겠네요. 오늘은 고래스킨에 기본 글씨체를 '리디바탕'으로 변경하여 블로그 가독성을 높여보도록 하겠습니다.
목차
'리디바탕' 폰트 알아보기
고래 스킨 본문 글씨체를 리디바탕으로 변경하려는 이유는 기존에 사용하던 미넴스킨의 리디바탕체가 가독성이 좋아서입니다. 리디바탕은 더 선명하고, 긴 문장도 잘 읽을 수 있는 전자책 전용 글꼴로 모두에게 또렷한 글자를 제공합니다.
1년 6개월 간의 개발 과정을 거친, '리디바탕'. 현대 한글을 모두 표현할 수 있는 11,172자로 완성된 '리디바탕'을 무료로 사용할 수 있도록 오픈 라이선스 글꼴로 제공합니다.

리디바탕 라이선스 안내
리디바탕 글꼴은 개인 및 기업 사용자를 포함한 모든 사용자에게 무료로 제공되며 자유롭게 수정하고 재배포하실 수 있습니다. 단, 글꼴 자체를 유료로 판매하는 것은 금지하며, 리디바탕 글꼴은 본 저작권 안내와 라이선스 전문을 포함해서 다른 소프트웨어와 번들하거나 재배포 또는 판매가 가능합니다. 라이선스 전문을 포함하기 어려울 경우, 리디바탕 글꼴의 출처 표기를 권장합니다. 예) 이 페이지는 리디주식회사에서 제공한 리디바탕 글꼴이 사용되어 있습니다.
This Font Software is licensed under the SIL Open Font License, Version 1.1.
리디바탕의 저작권은 리디주식회사가 소유하고 있습니다.
티스토리 고래스킨에 리디바탕 적용 방법
티스토리 고래스킨 블로그 기본서체를 리디바탕으로 변경하는 방법에 대해 알아보겠습니다. 절차는 먼저 리디바탕 폰트 다운로드 하기 > 고래스킨에 리디바탕 폰트 업로드 하기 > CSS 코드 변경하기입니다. 어렵지 않으니 아래 방법대로 차근차근 따라오면서 적용해 보시기 바랍니다.
리디바탕 폰트 다운로드
리디바탕 폰트는 리디주식회사 공식 홈페이지에서 다운로드 할 수 있습니다. 여기에서 제공하는 폰트는 웹 환경에는 적합하지 않은 오픈 타입 폰트(. otf)입니다. 따라서 용량이 적은 압축된 축소 버전을 다운로드하여 사용하시길 바랍니다.
웹용으로 사용하기 좋게 용량을 축소한 폰트는 필수로 사용하는 한글 2350자 및 영어, 특수문자 등만 포함한 축소 버전으로 미넴스킨 제작자 아미넴님께서 공유합니다.
웹 환경에 적합한. woff 폰트입니다. 다음 버튼으로 다운로드하세요. 링크 원문 보러 가기(아미넴)
고래스킨에 리디바탕 폰트 업로드
다운로드한 리디바탕 폰트를 고래스킨에 업로드합니다.
1. 블로그 관리홈 > 꾸미기 > 스킨 편집 > html 편집 > 파일 업로드 > 추가를 선택하고 RIDIBatang.woff 파일을 업로드합니다.

2. 업로드 완료 후 적용을 눌러 저장합니다.
CSS 코드 변경하여 리디바탕 폰트 적용하기
폰트 업로드 다음으로 CSS탭을 선택합니다.
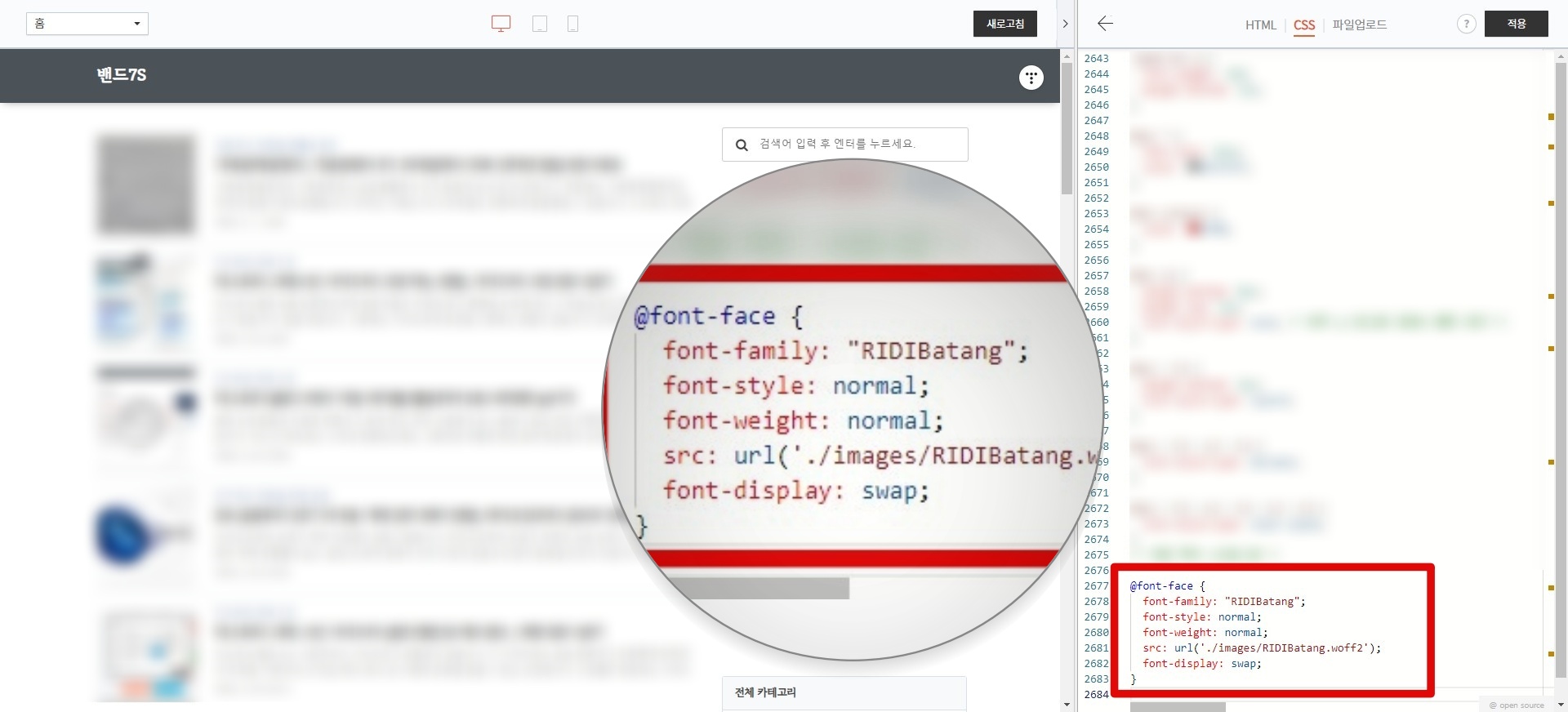
1. CSS 코드 맨 마지막에 다음의 코드를 삽입합니다.
@font-face {
font-family: "RIDIBatang";
font-style: normal;
font-weight: normal;
src: url('./images/RIDIBatang.woff');
font-display: swap;
}
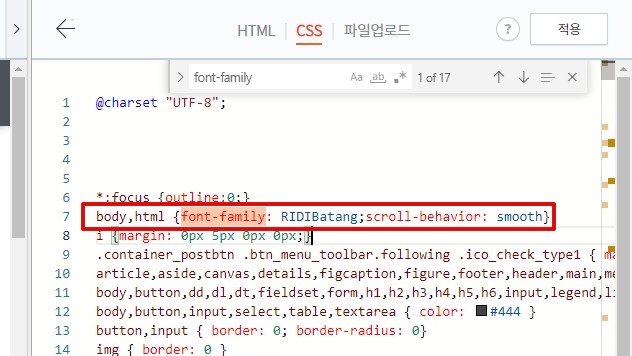
2. 다음으로 CSS 탭 7번째 줄에 body,html {font-family: sans-serif;scroll-behavior: smooth} 코드가 있습니다. 없으면 + 로 font-family를 검색해서 아래 코드를 찾습니다.
body,html {font-family: sans-serif;scroll-behavior: smooth}
3. 위 코드에서 sans-serif를 아래와 같이 RIDIBatang으로 교체합니다.
body,html {font-family: RIDIBatang;scroll-behavior: smooth}
위 코드는 아래 txt 파일에서 복사할 수 있습니다.
본문 폰트 크기 키우기
가독성을 조금 더 높여 주기 위해 본문 폰트를 기존 16px에서 18px로 크기를 키워 줍니다. 작은 글씨체가 좋은 분들은 이 작업은 생략하셔도 됩니다.
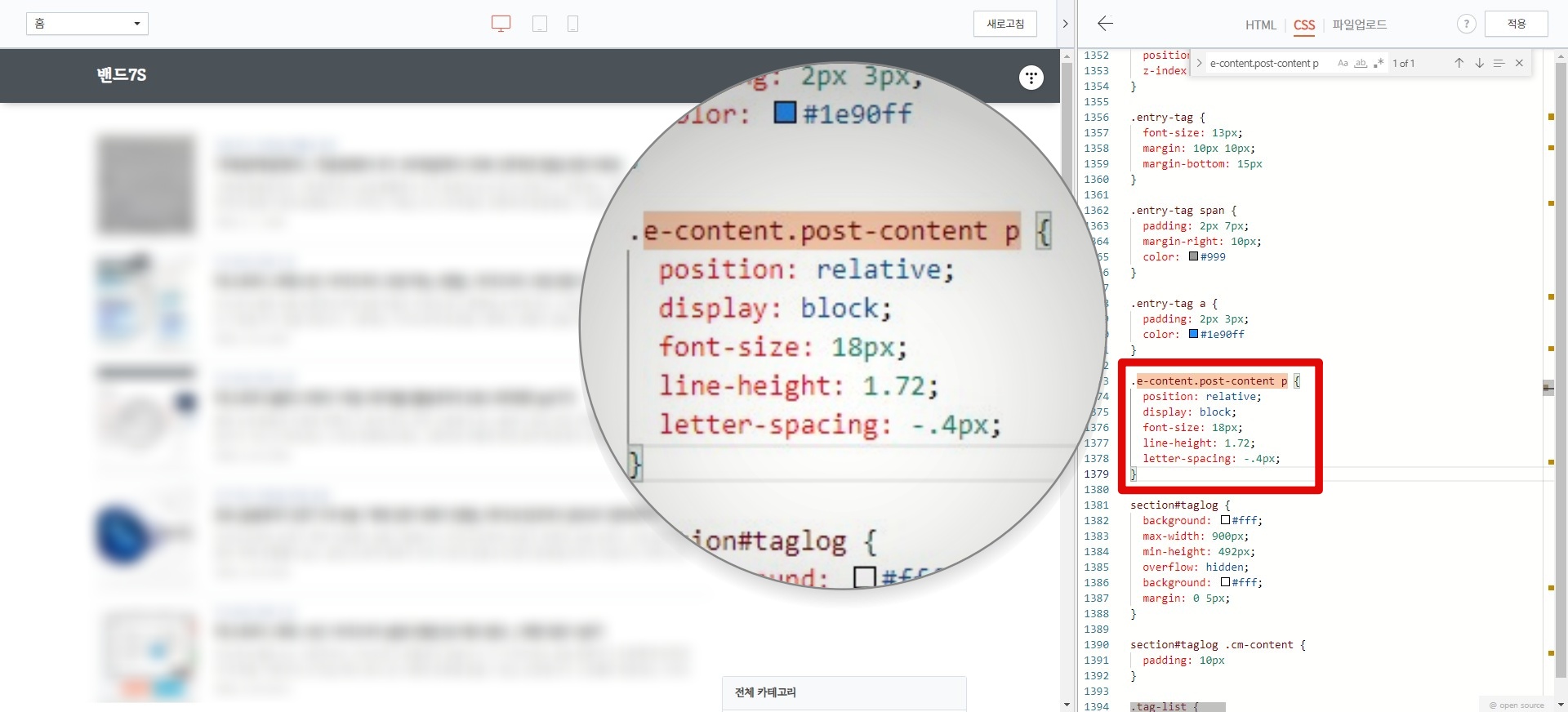
CSS 탭에서 + 를 누르고 .e-content.post-content p로 검색합니다.
.e-content.post-content p {
position: relative;
display: block;
font-size: 16px;
line-height: 1.72;
letter-spacing: -.4px;
}
위 코드에서 font-size: 16px를 18px로 변경합니다.
모바일 폰트 크기 따로 적용하기
모바일 폰트 크기를 따로 적용하려면 CSS 코드 마지막에 아래 코드를 추가합니다.
/* 모바일 화면에서 폰트 크기 16px으로 조정 */
@media screen and (max-width: 767px) {
.e-content.post-content p {
font-size: 16px;
}
}
글씨에 색상을 넣었을 때 리디바탕체가 적용 안될때
목차나 목록 리스트에 나타나는 글씨체, 혹은 글씨에 색상을 변경하면 리디바탕체가 아닌 다른 글씨체가 적용될 때 CSS 코드를 수정하여 해결합니다.
CSS 편집에서 + 를 눌러 .e-content 항목을 찾아주세요.
.e-content.post-content ol,.e-content.post-content span,.e-content.post-content ul {
font-family: '맑은 고딕',NotoKrR,'Noto Sans KR',sans-serif;
letter-spacing: -.025px;
}
위 코드를 찾았다면 font-family: 에 RIDIBatang 를 추가합니다.
.e-content.post-content ol,.e-content.post-content span,.e-content.post-content ul {
font-family: RIDIBatang,'맑은 고딕',NotoKrR,'Noto Sans KR',sans-serif;
letter-spacing: -.025px;
}


댓글