티스토리에서 일전에 공지한 대로 자체 광고를 6월 27일부터 티스토리 블로그에 마구마구 뿌리기 시작했습니다. 수익형 블로그라면 티스토리 자체 광고가 자동으로 노출됩니다. 티스토리 자체 광고와 맞물려 우연인지 이 때문인지 애드센스 게재 제한 문제, 무효 트래픽등 여러 문제가 발생하고 있습니다.
자체 광고로 광고가 연속 배치되는 문제
광고 클릭률은 상단 광고가 가장 높기 때문에 대부분의 블로그에 상단 광고를 적용하셨을 텐데요, 제 블로그 또한 대부분의 수익(80% 이상)은 상단 광고에서 발생하고 있습니다. 티스토리 자체 광고는 블로그 본문 상단과 하단 중 랜덤 하게 한 곳에만 노출됩니다. 하지만, 테스트해 보면 주로 클릭률이 높은 상단에 더 많이 노출됩니다.

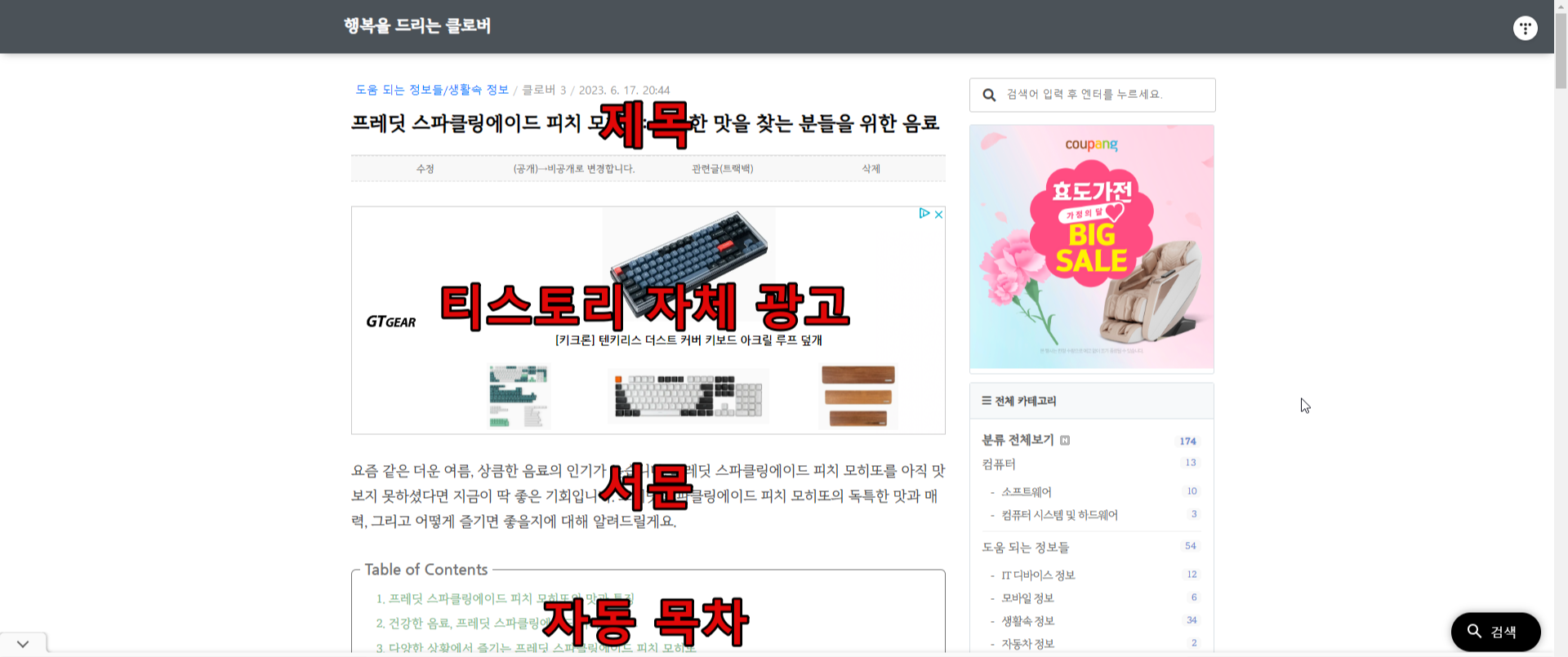
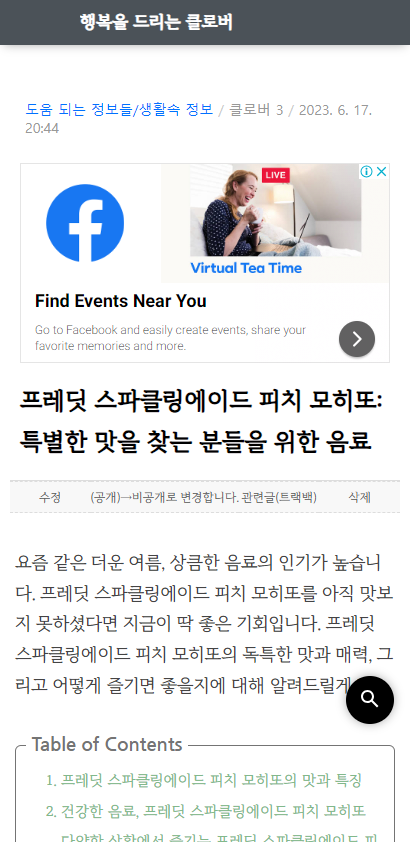
위 화면은 티스토리 블로그를 PC화면에서 첫 로딩된 이미지입니다. PC에서 조차 스크롤을 내리지 않고 볼 수 있는 건 제목밖에 없습니다. 물론 레일 광고와 앵커 광고를 적용하지 않는 블로그도 많이 다르지 않게 첫 화면에서는 제목과 광고만 볼 수 있습니다.
이렇게 광고가 연속적으로 배치되는 부분에 대해 티스토리에서는 애드센스 측에 문의 결과 광고가 연속으로 배치되는 것 자체는 문제가 없다는 답변을 받았다고 합니다.(예전에 애드센스 광고 정책에서 본문 첫 화면의 몇 % 이상을 가리지 않게 광고가 노출돼야 한다고 본 기억이 있는데, 다시 한번 정책을 찾아봐도 그 부분은 찾질 못하겠네요.)
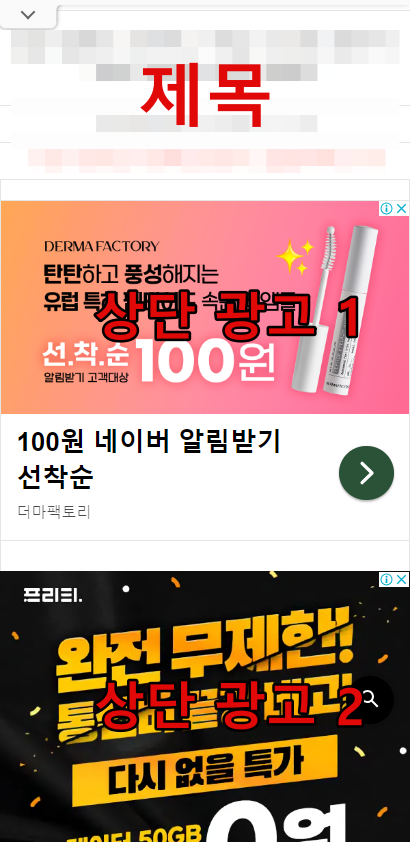
암튼, 연속적인 광고 노출이 정책 위반에 문제가 없을지 모르지만 일단 첫 화면에 광고가 덕지덕지 붙어 있는 모습은 좋지 않습니다. 특히, 모바일에서는 더욱 심하게 와닿습니다.
상단 광고 포기 VS 블로그 가독성
이렇게 첫 화면에서 광고만 보인다면 대부분의 사용자는 글을 읽기 전부터 심한 피로감에 쌓이게 됩니다. 이는 곧 사용자의 이탈로 이어지게 될 수 있습니다. 저는 일단 상단 광고의 수익을 포기하고 블로그의 가독성을 높이기로 했습니다.
상단 광고는 티스토리에게 줘버리고 대신 저는 글 제목 - 티스토리 상단 광고(또는 X) - 서문 - 제목 1(H2태그) - 사용자 광고 이렇게 나오도록 제목 아래 광고를 넣는 방식으로 변경합니다.


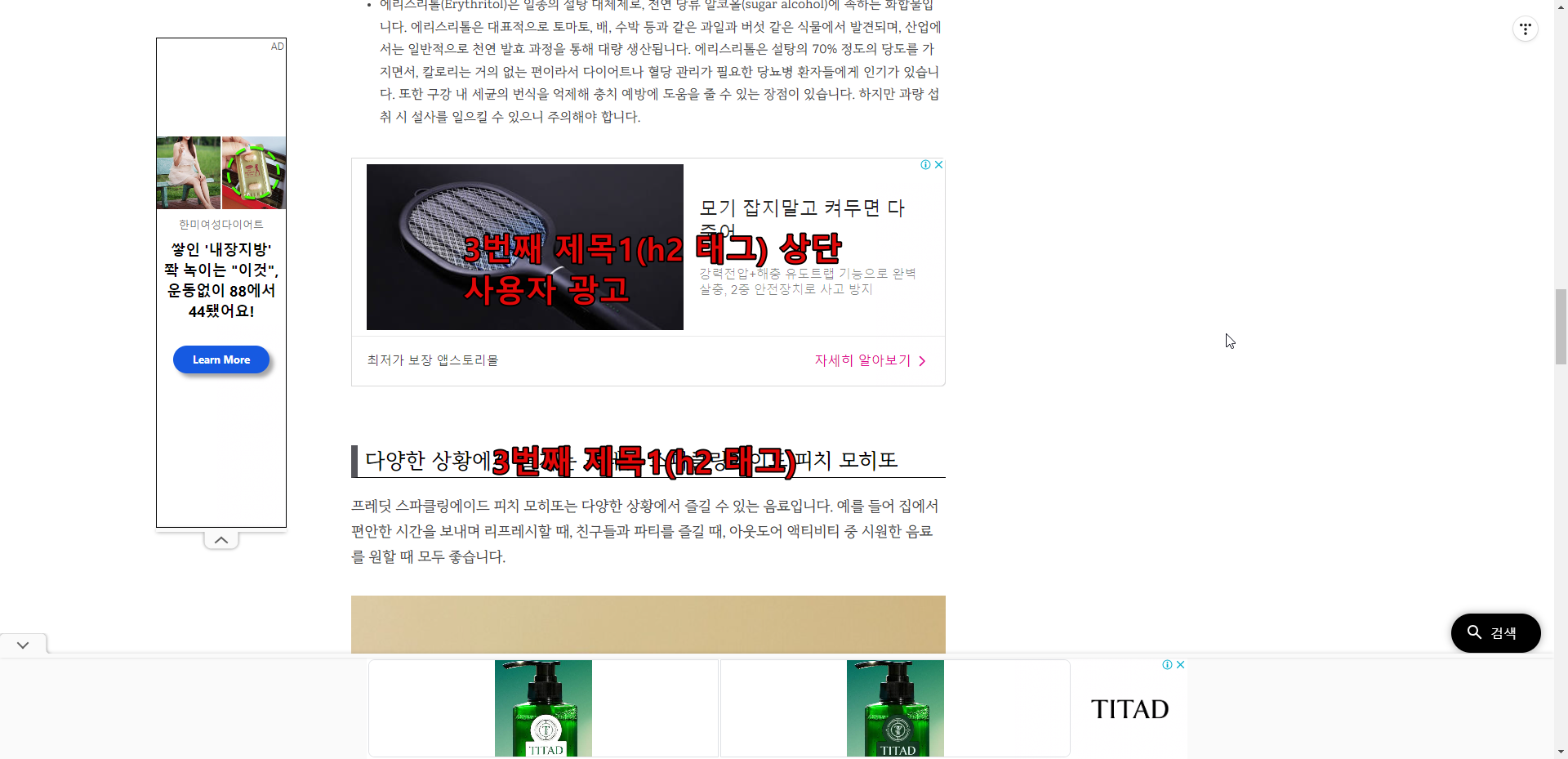
그리고 3번째 제목 1(h2 태그) 상단에 광고가 나오도록 설정했습니다.

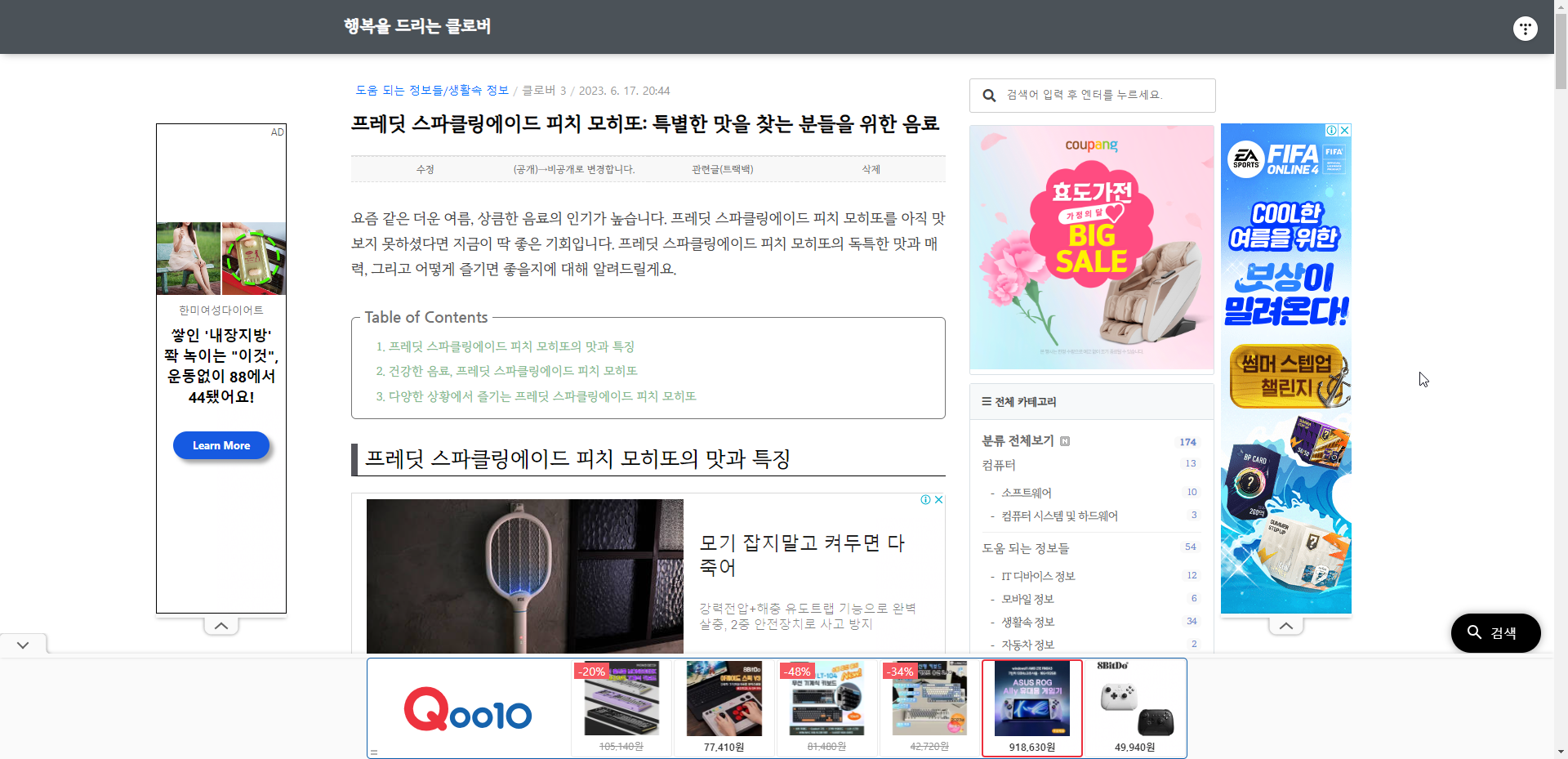
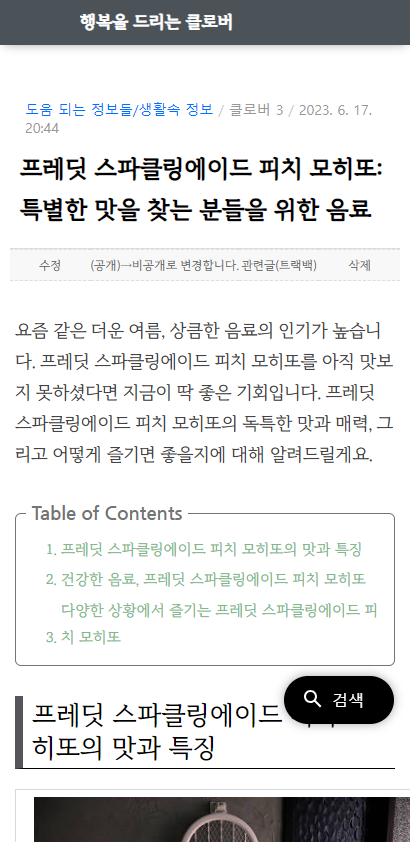
티스토리 자체 광고가 하단에 나올 경우에는 아래처럼 좀 더 깔끔한 첫 화면을 볼 수 있습니다. 글 제목 - 서문 - 자동 목차 - 제목 1(h2태그) - 광고 이렇게 첫 화면이 나옵니다.

아래는 왼쪽부터 모바일에서 사용자 상단광고 - 티스토리 자체 광고가 연속으로 나오는 모습과 사용자 상단 광고를 없앴을 때 티스토리 자체 상단 광고가 나오는 모습과 티스토리 하단광고가 나왔을 때 첫 화면 모습입니다. 아무래도 첫 화면이 광고로 뒤덮인 모습보다는 깔끔하게 나오네요.



광고 설정 하기
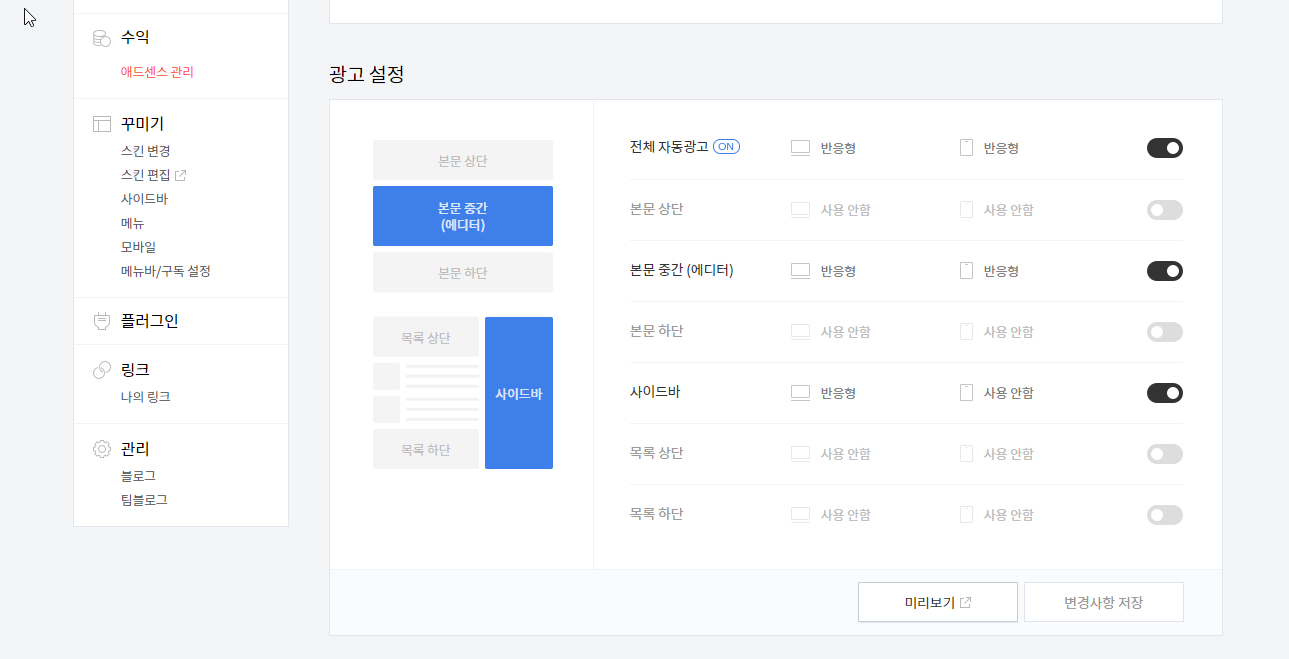
먼저, 티스토리 블로그 관리 홈 수익 > 애드센스 관리 > 광고 설정에서 본문 상단, 본문 하단 광고는 꺼주세요. 저는 전체 자동광고와 본문 중간광고, 사이드바만 설정했습니다.

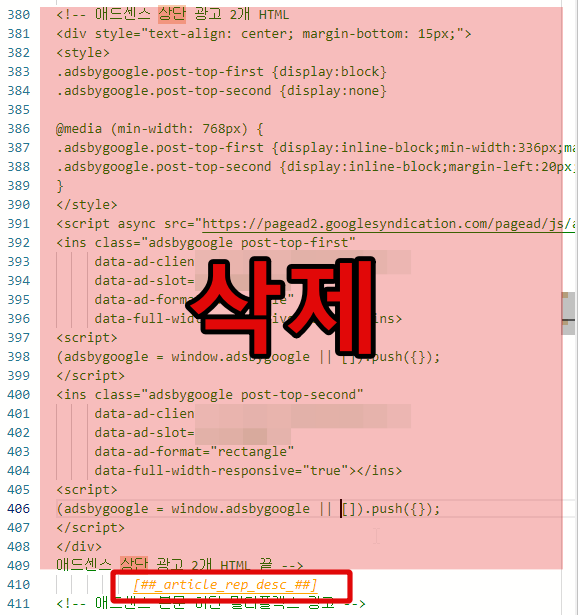
기존에 상단 광고 html 코드를 적용했다면 삭제합니다. html 편집에서 [샵샵_article_rep_desc_샵샵] 이 부분 위에 애드센스 코드가 있다면 삭제하면 됩니다.

자동 광고 코드 삽입하기
23년 7월 3일 자 추가분을 통해 기존 자동 목차를 사용하던 분들은 자동 목차 없을 때 코드 부분만 추가 하셔도 됩니다.
먼저 첫 번째 제목 1(h2태그) 아래 자동 광고가 나오도록 적용하려면 자동 목차 기능이 설정되어 있어야 합니다.
적용 방법은 위 포스팅을 참고하시고 css 편집에서 '목차 스타일 CSS 코드'는 아래 코드를 사용하세요. (* 아래 코드는 고래 스킨 4.1 버전을 기준으로 작성되었습니다.)
/* 티스토리 목차 스타일 - TOC */
.book-toc {
border: 1px solid #ccc;
padding: 10px 10px 0px 15px;
background-color: #f5f5f5;
margin-bottom: 50px;
}
.book-toc ul {
list-style-type: none; /* 모든 ul 태그에 대해서 불릿 제거 */
}
.book-toc p {
font-weight: 550;
margin-bottom: 7px;
}
#toc * {
font-size: 15px;
color: #82b88b;
}
#toc a:hover {
color: #f00;
}
#toc ul {
margin-bottom: 0px;
margin-top: 5px;
list-style-type: none; /* 하위 ul 태그에 대해서 불릿 제거 */
}
#toc > li {
margin-bottom: 3px;
list-style-type: decimal;
}
#toc > li > ul > li {
list-style-type: square;
}
#toc > li > ul > li > ul > li {
list-style-type: lower-alpha;
}
/* 자동 목차 스타일 끝 */
다음으로 html 편집에서 아래 목차 스크립트 코드를 </body> 바로 앞에 추가합니다. '펍코드'에는 자신의 펍코드를 넣고 data-ad-slot="1111111111"과 data-ad-slot="2222222222" 에는 애드센스에서 디스플레이 광고 2개를 만들어 data-ad-slot 번호를 각각 넣어줍니다. (* 아래 코드는 고래 스킨 4.1 버전을 기준으로 작성되었습니다.)
<!-- 목차 스크립트 + H2 하단 광고 -->
<script>
$(function(){
$("#toc").toc( {content: ".e-content", headings: "h2,h3,h4", top: -90, isBlink : true, blinkColor : '#21B9DE' } );
});
</script>
<script>
const table = '<div><fieldset style="padding: 10px; border-radius: 6px; border: 1px solid #747474;"><legend><span style="color: #747474;"><b><span style="font-size: 14pt;"> <span style="font-family: \'Nanum Gothic\';">Table of Contents</span> </span></b></span></legend><ul id="toc"></ul></div>';
if ($('.e-content h2').length > 0) {
$('.e-content h2:first-of-type').before(table);
$('.e-content h2:first-of-type').after('<div id="adsense1"></div><br><br>');
$('.e-content h2:nth-of-type(3)').before('<div id="adsense2"></div><br><br>');
}
</script>
<script>
// 첫 번째 광고 코드 삽입
var adscript1 = document.createElement('script');
adscript1.async = true;
adscript1.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
(document.head || document.body || document.documentElement).appendChild(adscript1);
// 첫 번째 광고 유닛 생성
var adunit1 = '<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-펍코드" data-ad-slot="1111111111" data-ad-format="auto" data-full-width-responsive="true"></ins>';
// 첫 번째 광고 유닛 삽입
document.getElementById('adsense1').innerHTML = adunit1;
// 광고 로딩
(adsbygoogle = window.adsbygoogle || []).push({});
// 두 번째 광고 코드 삽입
var adscript2 = document.createElement('script');
adscript2.async = true;
adscript2.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
(document.head || document.body || document.documentElement).appendChild(adscript2);
// 두 번째 광고 유닛 생성
var adunit2 = '<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-펍코드" data-ad-slot="2222222222" data-ad-format="auto" data-full-width-responsive="true"></ins>';
// 두 번째 광고 유닛 삽입
document.getElementById('adsense2').innerHTML = adunit2;
// 광고 로딩
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- 목차 스크립트 + H2 하단 광고 -->
제목 바로 아래 광고가 나올 때는 아래 광고 제재위치 정책을 잘 확인하고 정책 위반에 해당되지 않도록 주의해야 합니다.
자동 광고 코드 활용 방법
제목 아래 광고 게재는 아무래도 조심스러울 수밖에 없습니다. 따라서 첫 번째 제목 1(h2태그) 바로 아래 광고가 나오고 나머지는 세 번째 제목 1(h2태그) 위로 광고가 나오도록 했습니다.
각각의 제목 아래 또는 위에 자동 광고가 나오게 하고 싶은 분은 아래 코드에서 제목 위는 before, 제목 아래는 after로 변경하시면 됩니다. type(숫자)에서 숫자를 2로 바꾸면 2번째 제목 1(h2태그) 부분에 적용됩니다.
$('.e-content h2:nth-of-type(3)').before('<div id="adsense2"></div><br><br>');
광고를 더 추가 할 경우 아래 코드처럼 추가해 주면 됩니다. type(숫자)에서 숫자는 제목 1(h2태그)의 순서입니다. after/before는 자동 광고 위치입니다. 제목 1 아래 광고가 오게 하려면 after/ 제목 1 위에 광고가 오게 하려면 before.
if ($('.e-content h2').length > 0) {
$('.e-content h2:first-of-type').before(table);
$('.e-content h2:first-of-type').after('<div id="adsense1"></div><br><br>');
$('.e-content h2:nth-of-type(3)').before('<div id="adsense2"></div><br><br>');
|
|
if ($('.e-content h2').length > 0) {
$('.e-content h2:first-of-type').before(table);
$('.e-content h2:first-of-type').after('<div id="adsense1"></div><br><br>'); //첫번째 제목1 아래
$('.e-content h2:nth-of-type(2)').after('<div id="adsense2"></div><br><br>'); //두번째 제목1 아래
$('.e-content h2:nth-of-type(3)').before('<div id="adsense3"></div><br><br>'); //세번째 제목1 위
$('.e-content h2:nth-of-type(4)').before('<div id="adsense4"></div><br><br>'); //네번째 제목1 위
다음으로 아래 코드를 복사해서 세 번째 광고 유닛을 추가한다면 (adscript1, adunit1, adsense1)의 숫자를 3으로 변경하고 붙여 넣기 하면 됩니다.
// 첫 번째 광고 코드 삽입
var adscript1 = document.createElement('script');
adscript1.async = true;
adscript1.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
(document.head || document.body || document.documentElement).appendChild(adscript1);
// 첫 번째 광고 유닛 생성
var adunit1 = '<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-펍코드" data-ad-slot="1111111111" data-ad-format="auto" data-full-width-responsive="true"></ins>';
// 첫 번째 광고 유닛 삽입
document.getElementById('adsense1').innerHTML = adunit1;
// 광고 로딩
(adsbygoogle = window.adsbygoogle || []).push({});
오해의 소지가 있는 제목 아래에 광고 게재
사이트 방문자가 Google 디스플레이 광고와 콘텐츠를 어떤 식으로도 오해하지 않고 분명하게 구분할 수 있도록 하는 것이 매우 중요합니다. '자료' 또는 '유용한 링크' 등 오해의 소지가 있는 제목 아래에 광고를 게재하는 것은 이 정책에 위배됩니다. 게시자는 Google 광고에 '광고' 또는 '스폰서 링크'라는 문구만 표시할 수 있습니다.
또한 아래에 나온 것처럼 사이트의 제목이 부적절한 광고 라벨로 인식될 수 있습니다. 광고를 링크나 정보 목록으로 착각하게 만드는 광고 배치 방식은 허용되지 않습니다. 사이트 구성 및 레이아웃을 면밀히 검토하여 오해가 발생하지 않도록 하세요.
사용자의 광고 클릭을 유도하기 위해 아래와 같은 표현을 사용하는 것은 허용되지 않습니다.
- '광고를 클릭해 보세요.'
- '광고를 클릭해서 공익 활동에 참여하세요.'
- '사이트 운영에 도움이 필요합니다. 후원자가 되어 주세요.'
- '새 서버가 필요합니다. 도와주세요.'
자동 목차 없을때 코드
2023년 7월 13일 추가
자동 목차를 사용하지 않는 분들이나 기존 자동 목차를 쓰시던 분들도 따로 코드 변경 없이 아래 아래 코드만 </body> 위에 붙여 주세요.
<!-- 첫 문장 하단 광고 -->
<script>
{
// 광고 코드 삽입
var adscript1 = document.createElement('script');
adscript1.async = true;
adscript1.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
(document.head || document.body || document.documentElement).appendChild(adscript1);
// 첫 번째 광고 유닛 생성
var adunit1 = '<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-펍코드" data-ad-slot="0000000000" data-ad-format="auto" data-full-width-responsive="true"></ins>';
// 첫 번째 광고 유닛 삽입
$('.e-content p:first-of-type').after('<br><div id="adsense1"></div><br>');
document.getElementById('adsense1').innerHTML = adunit1;
// 광고 로딩
(adsbygoogle = window.adsbygoogle || []).push({});
// 광고 코드 삽입
var adscript2 = document.createElement('script');
adscript2.async = true;
adscript2.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
(document.head || document.body || document.documentElement).appendChild(adscript2);
// 세 번째 h2 태그의 첫 번째 문단 뒤에 광고 삽입
var thirdH2 = $('.e-content h2:nth-of-type(3)');
thirdH2.nextAll('p').first().after('<br><div id="adsense2"></div><br><br>');
// 두 번째 광고 유닛 생성
var adunit2 = '<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-펍코드" data-ad-slot="0000000000" data-ad-format="auto" data-full-width-responsive="true"></ins>';
// 두 번째 광고 유닛 삽입
document.getElementById('adsense2').innerHTML = adunit2;
// 광고 로딩
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
<!-- 첫 문장 하단 광고 끝 -->
data-ad-client="ca-pub-펍코드"
data-ad-slot="0000000000"
위 정보를 본인의 애드센스 퍼블리셔 ID 및 광고 슬롯 ID로 대체해야 합니다. 위 코드에서는 '펍코드' 부분에 애드센스 퍼블리셔 ID를, '0000000000' 부분에는 애드센스 광고 슬롯 ID를 넣어야 합니다. 이렇게 수정한 후에 사용해 주세요.
코드 적용 설명
카카오 자동 광고가 상단에 뜰 경우 '카카오 상단 광고 - 사용자가 작성한 첫 문장 - 사용자 자동 광고' 형식으로 출력됩니다. 카카오 광고가 하단에 나올때는 '사용자가 작성한 첫 문장 - 사용자 자동 광고' 형식으로 출력됩니다.
두 번째 광고는 세 번째 제목 1(h2태그) 첫 문장 아래 나옵니다.
결론
티스토리 자체 광고로 인해 수익 저하는 물론 여러 가지 문제가 발생하고 있습니다. 각종 애드센스 관련 커뮤니티나 단톡방에 보면 열받아서 티스 애드센스 사이트 삭제했다는 분들도 있고 티스에서 워프로 넘어간다는 분들도 계시고 다들 복잡한 심경인 거 같네요. 아직 어떻게 흘러갈지 모르니 너무 섣부르게 결정하기 마시고 좀 더 관망하면서 잘 대처하시길 바랍니다.
위 방법은 애드센스 광고 수익을 보장해 주지 않으며 사용함으로 인해 발생하는 여러 문제는 본인의 책임하에 있습니다. 적용 전 미리 CSS코드와 HTML 코드는 백업하시고 작업을 진행하세요.


댓글