티스토리 블로그를 운영하면서 블로그의 디자인을 개선하고 사용자 경험을 높이는 것이 중요합니다. 이 중에서도 블로그의 링크에 아이콘을 추가하는 것은 많은 방문자들이 시각적으로 인식하기 쉽고, 블로그의 전반적인 이미지를 개선하는 데 큰 역할을 합니다.
티스토리 고래 스킨의 경우 링크가 들어간 텍스트는 일반 글과 다르게 표시하기 위해서 색상을 다르게 표시하고 텍스트에 밑줄 효과를 주어 차이를 주고 있습니다. 여기에 조금 더 효과를 주어 폰트 어썸(Font Awesome)을 활용하여 링크에 아이콘을 표시하여 시각적으로 확실하게 링크라는 인식을 주는 방법을 이용해 보겠습니다.
바로 다음과 같이 링크 텍스트 뒤에 링크 아이콘이 나오도록 해봤습니다.
- 기존 고래스킨 링크 뉴스IS펀펀 바로가기
- 새로 폰트 어썸 링크 아이콘 적용한 링크 뉴스IS펀펀 바로가기
폰트 어썸은 무엇인가요?
폰트 어썸(FontAwesome)은 HTML, CSS 및 JavaScript를 사용하여 벡터 아이콘을 제공하는 무료 오픈 소스 아이콘 툴킷입니다. 아이콘 폰트(icon font)의 한 종류로서, 다양한 크기와 색상, 스타일 등을 지원하여 아이콘을 쉽게 사용할 수 있도록 도와줍니다. 이는 누구나 쉽게 사용할 수 있고, 매우 유용합니다. 이 툴킷은 다양한 브라우저와 장치에서 작동하며, 다양한 크기와 색상으로 아이콘을 렌더링 할 수 있습니다.

폰트 어썸 사용하는 방법: 회원 가입
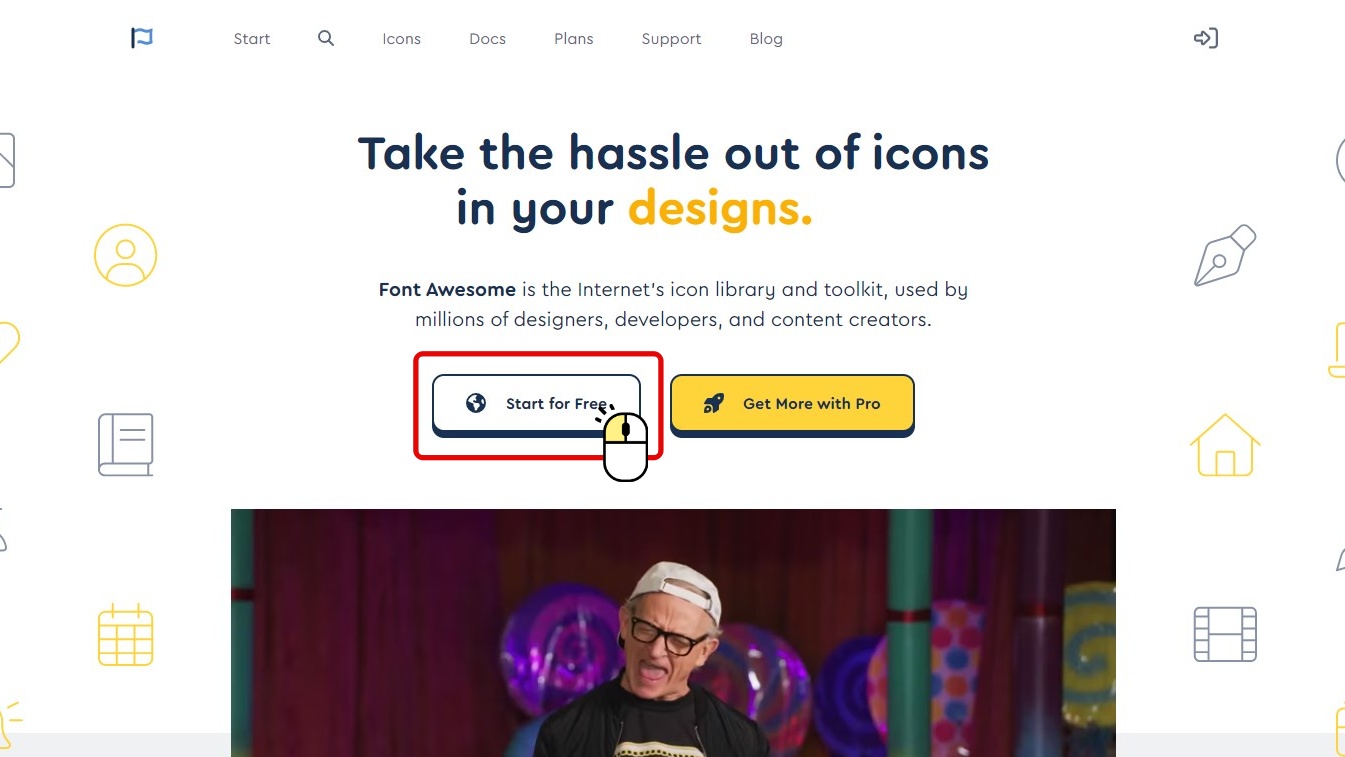
폰트 어썸을 사용하기 위해서는 먼저 회원가입을 합니다. 어썸 폰트의 공식 홈페이지(https://fontawesome.com/)에 접속하고 버튼을 눌러 회원가입을 시작합니다.

📌폰트어썸은 무료 버전과 Pro 버전 두 가지 모두 다양한 아이콘을 제공합니다. 만약 처음 사용하는 경우, 또는 아이콘을 다양하게 사용할 생각이 없는 경우에는 무료 버전도 충분합니다. 무료 버전을 사용해 보고, 필요에 따라 Pro 버전으로 업그레이드하면 됩니다.
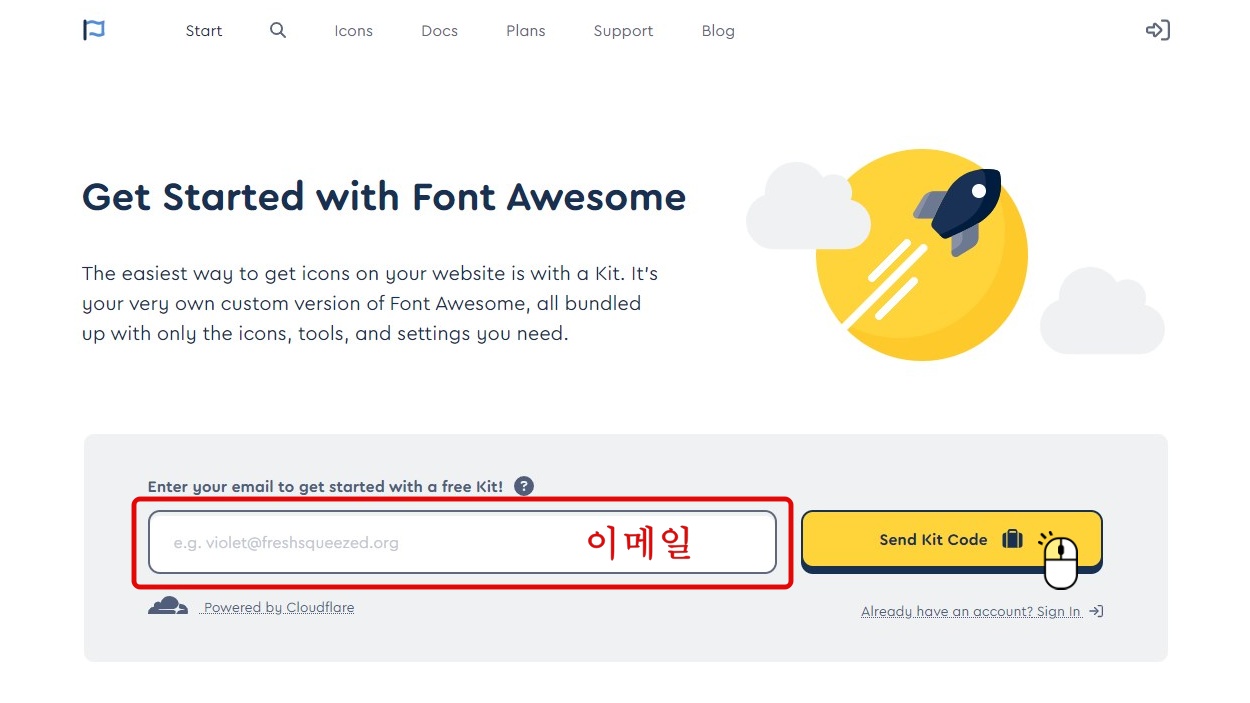
이메일 주소를 입력하고 를 클릭합니다.

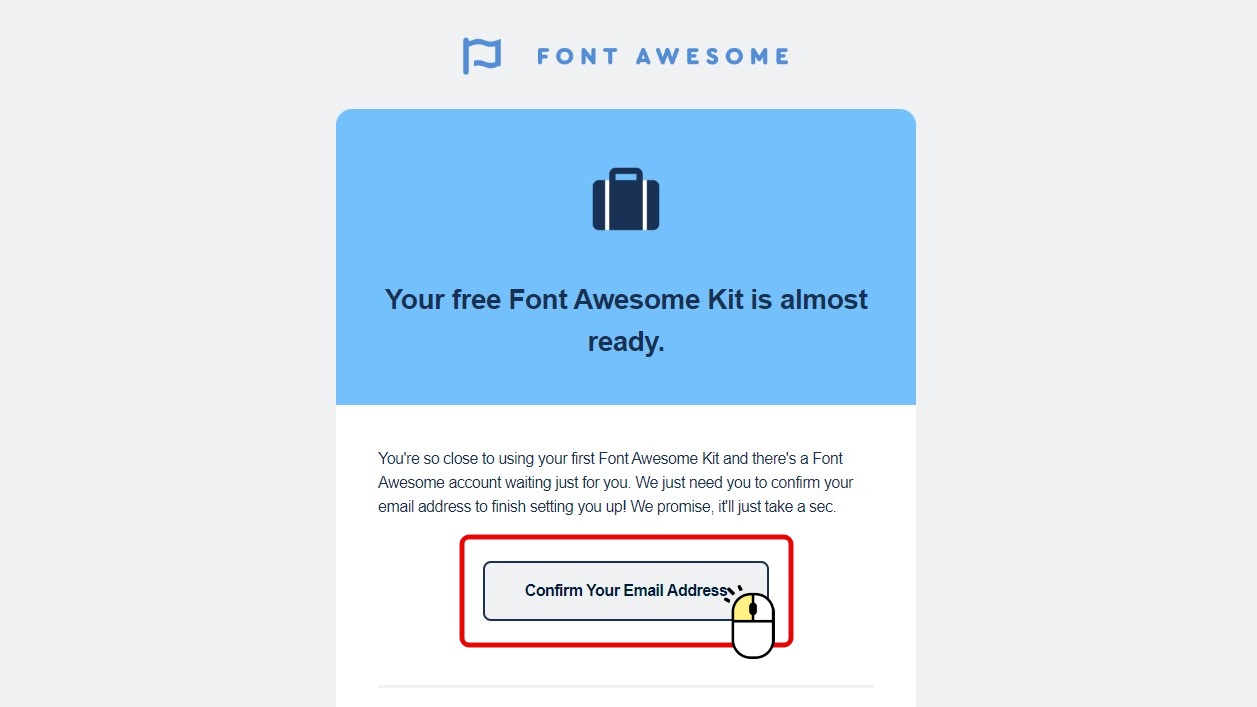
를 클릭하여 이메일 인증을 합니다.

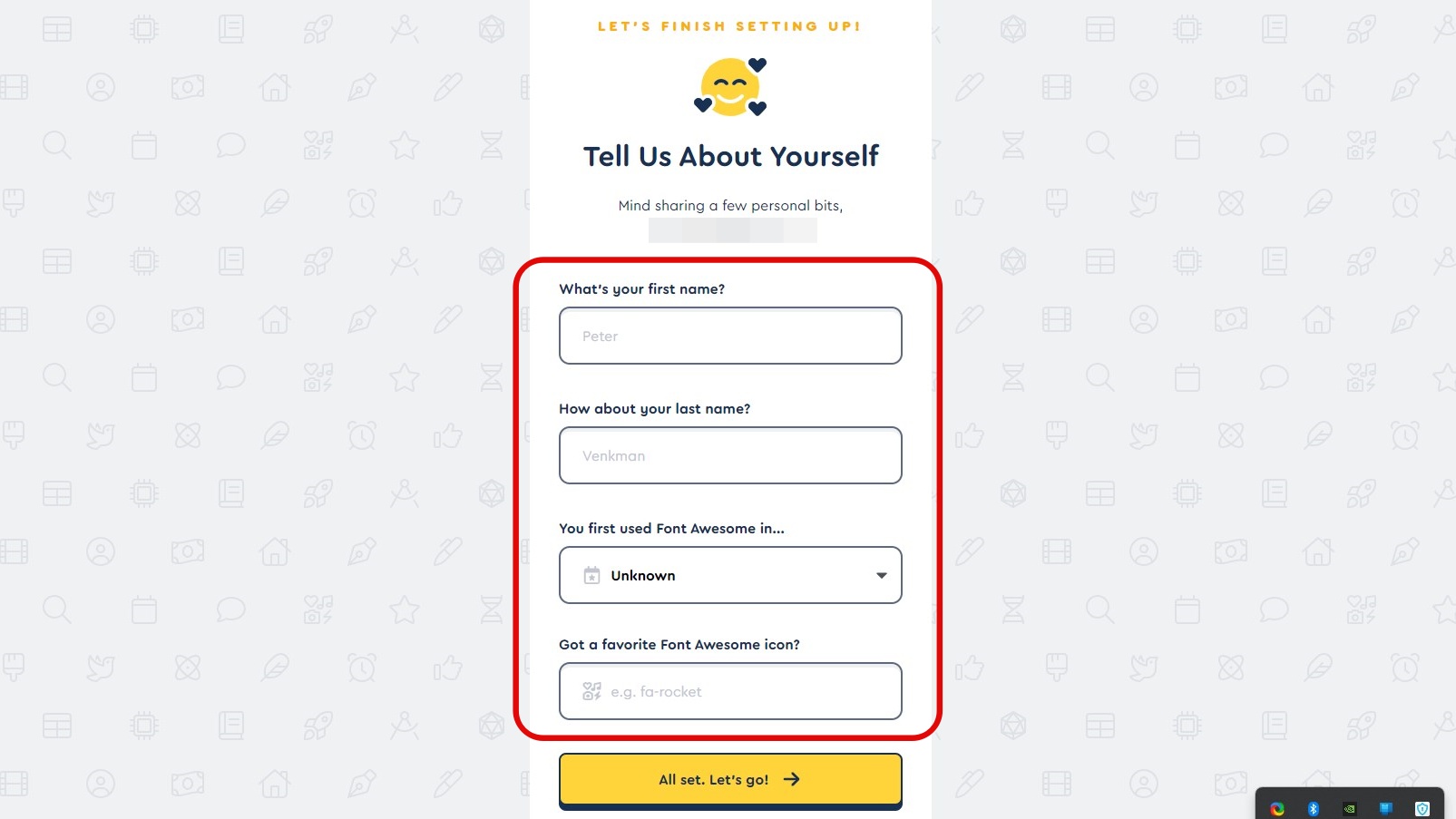
사용할 패스워드를 입력합니다.

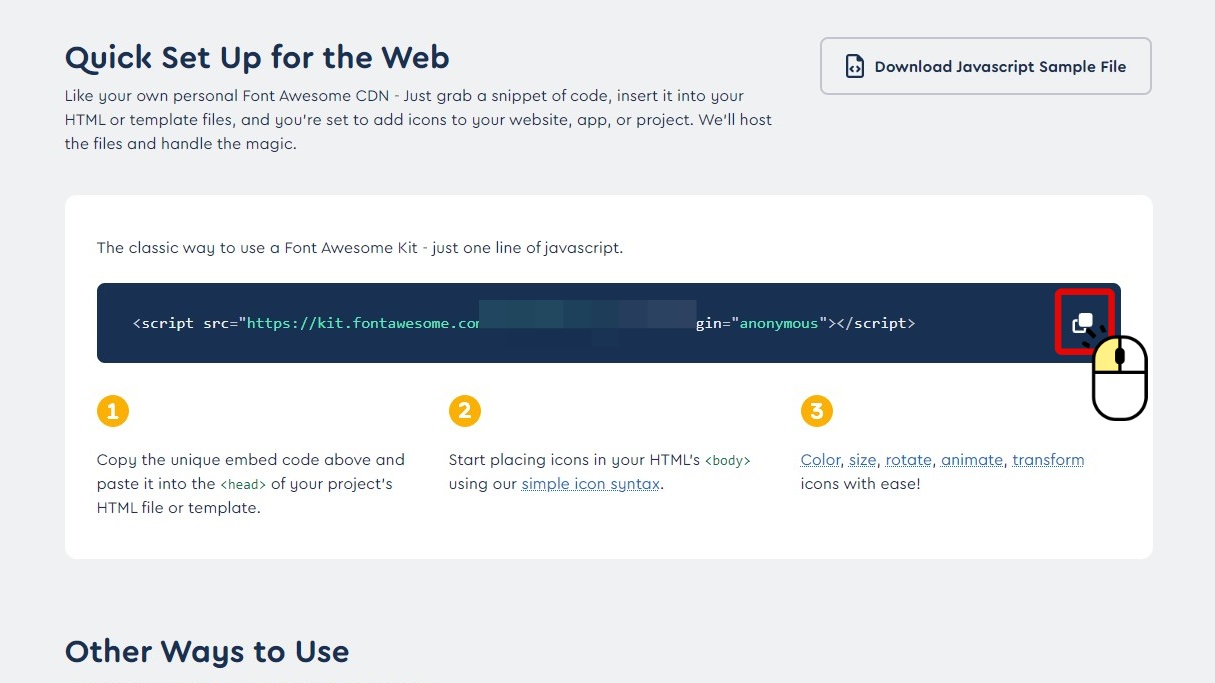
로그인 새롭게 추가된 Kits를 선택합니다.(Kit가 없으면 새로 생성합니다.) 아래로 내려 스크립트 코드를 복사 합니다.

- Kit은 일종의 패키지이며, Free 사용자는 1개의 Kit 만 생성할 수 있습니다.
폰트 어썸 사용하는 방법: 스크립트 코드 HTML에 추가
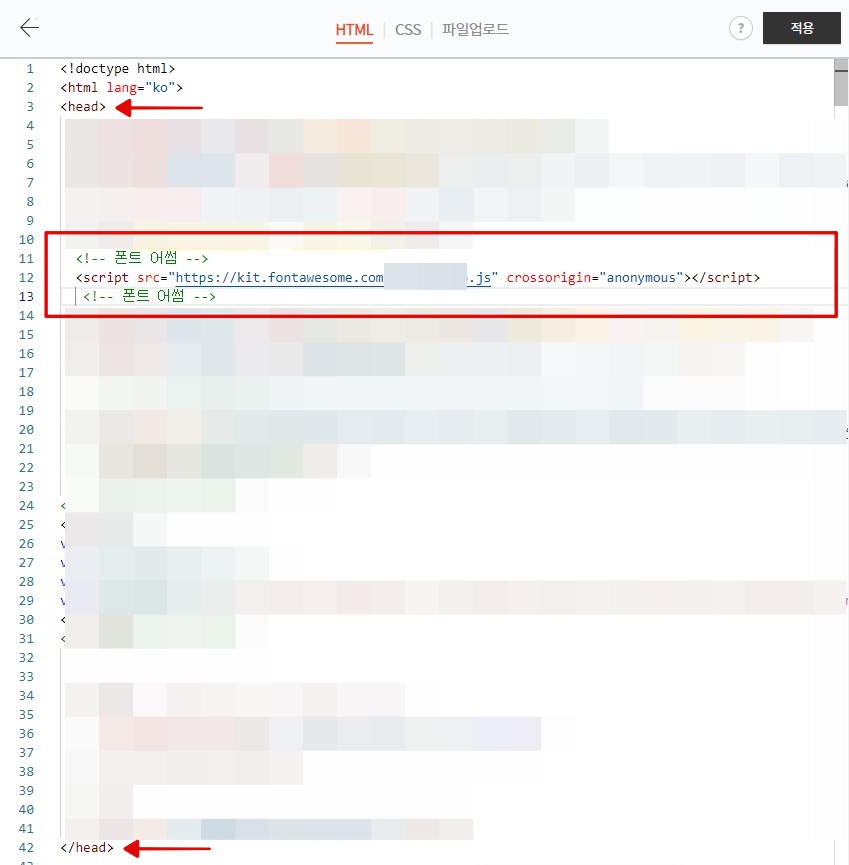
폰트 어썸을 사용하기 위해서는 HTML 문서의 <head> 태그 안쪽에 복사한 스크립트를 붙여넣어야 합니다. 스크립트를 복사한 후에는 문서를 저장하면 폰트어썸 사용을 위한 설정이 모두 완료됩니다. 이제부터 폰트어썸을 사용할 수 있습니다.

와 사이에 복사한 스크립트 코드를 넣어주세요.
폰트 어썸 사용하는 방법: CSS 코드 수정
다음으로 CSS 탭에서 코드 중에 링크 속성을 찾아 수정해 줍니다. 티스토리 블로그 관리홈에서 스킨 편집 > HTML > CSS탭을 선택합니다.
+ 를 눌러 .post-content a { 를 찾아주세요.
.post-content a {
color: #0072ff
}
.post-content a:hover {
text-decoration: underline!important
}
위 코드를 아래 코드로 변경합니다.
/* 링크 속성 */
.post-content a {
color: #0072ff
}
.post-content a:hover {
text-decoration: none;
}
.post-content a[href]:after {
content: '\f35d'; /* 아이콘 유니코드*/
opacity: .7;
text-decoration: none !important;
margin-left: 5px;
margin-right: 5px;
transform: scale(.9);
position: static;
width: 1em;
text-align: right;
font: var(--fa-font-solid);
margin-left: 0.5em;
}
.post-content a[href]:hover:after {
color: #0072ff;
}
/* 링크 속성 적용x*/
.sns-go a[href]:after {
display: none;
}
/* 자동 목차 폰트 어썸 x */
#toc a[href]:after {
display: none;
}
/* 링크 속성 끝 */
- /* 링크 속성 적용x */ : 공유 아이콘 뒤에 폰트 어썸 아이콘이 출력되지 않게 하는 코드
- /* 자동 목차 폰트 어썸 x */ : 자동 목차 타이틀 뒤에 폰트 어썸 아이콘이 출력되지 않게 하는 코드(자동목차를 사용하지 않는다면 지워도 됩니다.)
📌코드는 위에서 드래그로 복사하거나 아래 파일을 다운로드해서 사용하세요.
폰트 어썸 사용하는 방법: 링크 아이콘 변경 방법
링크가 삽입된 텍스트 뒤에 오는 아이콘을 다른 이미지로 변경하는 방법은 다음과 같습니다.
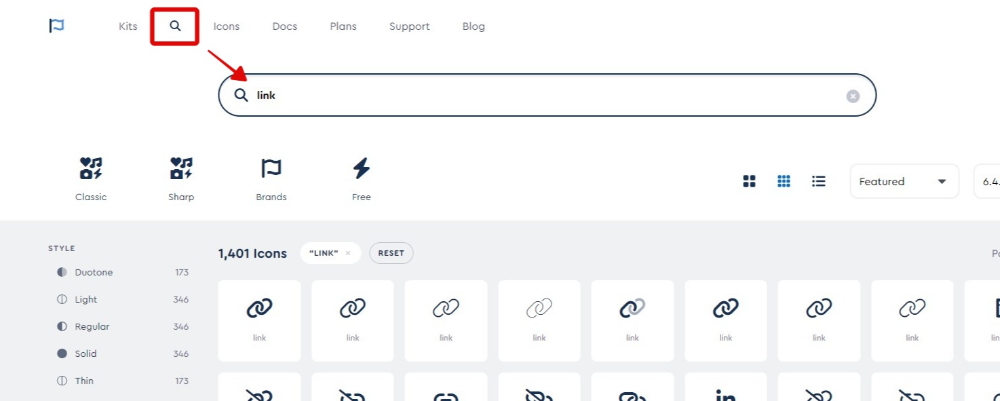
폰트 어썸 페이지에서 를 클릭하고 link를 입력하여 원하는 링크 아이콘을 선택합니다.

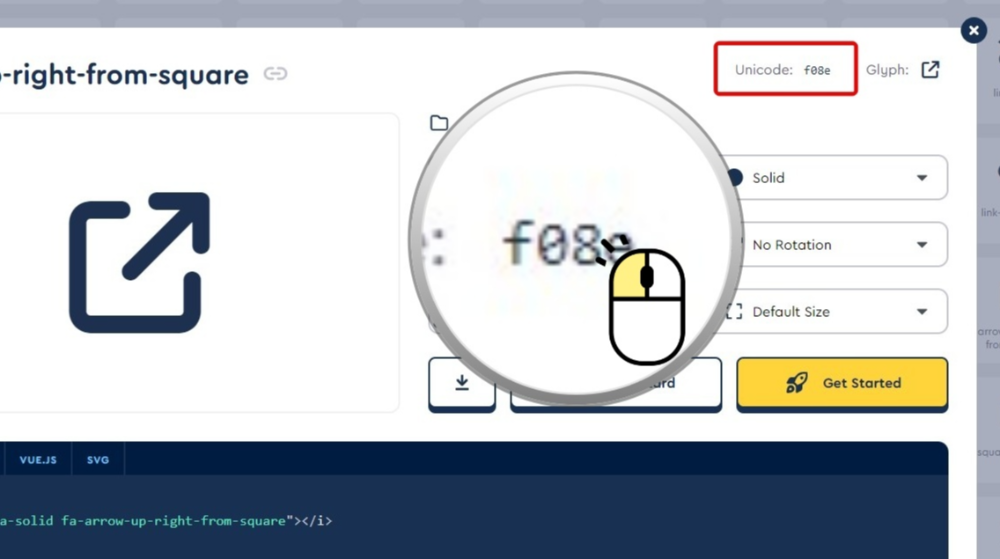
우측 상단의 유니코드를 클릭하여 복사합니다.

아래 코드 를 복사한 유니코드로 변경합니다.
content: '\f35d'; /* 아이콘 유니코드*/
⬇️
content: '\f082'; /* 아이콘 유니코드*/
링크가 삽입된 텍스트 뒤에 변경한 아이콘이 잘 적용됐는지 확인합니다.
블로그로 또 하나의 수익내기: 쿠팡 파트너스(추천인 코드: AF5588607) 가입 방법
티스토리 블로그 링크 버튼 만들기: CSS, 서식을 이용해 편하게 사용할 수 있어요
티스토리 고래스킨, 본문에 애드센스 상단 광고 2개 넣는 방법에 대해 알아보자
결론
이번 포스팅에서는 Font Awesome을 사용하여 링크 뒤에 아이콘을 자동으로 붙이는 방법에 대해 알아보았습니다. 이 방법을 응용하여 포스팅을 시각적으로 디자인하여 사용자로 하여금 더욱 효과적으로 사이트를 활용할 수 있도록 하는 것이 좋을 것입니다. 또한, Font Awesome을 비롯한 다양한 디자인 자원을 활용하여 블로그의 시각적인 매력을 높이는 것도 중요합니다. 이를 통해 사용자들의 방문과 이용을 더욱 유도할 수 있을 것입니다.

